web/css
[css] 6. 박스모델 관련 스타일 속성
jeri
2024. 5. 2. 21:11
반응형
1. 박스 모델 관련 스타일 속성
- 박스모델(BoxModel)
- 텍스트 또는 이미지를 출력하기 위해 태그를 이용하여 생성한 사각형 모양의 영역
1) margin | border | padding | width | height | border-radius 속성
24_box1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div{
/* 📦 margin : 박스모델과 박스모델의 간격 관련 스타일 속성 */
/* => margin-top , margin-right, margin-bottom, margin-left */
/* => 속성값 : px(절대값 - 고정크기), %(상대값 - 유동크기) */
margin-top: 15px;
margin-right: 15px;
margin-bottom: 15px;
margin-left: 15px;
margin: 15px 15px 15px 15px; /* top right bottom left */
margin: 15px 15px; /* top&bottom right&left */
margin: 15px; /* top&right&bottom&left */
/* 📦 border-style : 박스모델 외곽선의 모양 관련 스타일 속성 */
/* => border-style-top , border-style-right, border-style-bottom, border-style-left */
/* => 속성값 : none(기본) , solid(실선), dotted(점섬), double(이중선) 등 */
border-style: solid;
/* 📦 border-width : 박스모델 외곽선의 굵기 관련 스타일 속성 */
/* => border-width-top , border-width-right, border-width-bottom, border-width-left */
/* => 속성값 : px, 키워드(thin, medium, thick 등) */
border-width: 1px;
/* 📦 border-color : 박스모델 외곽선의 색 관련 스타일 속성 */
/* => border-color-top , border-color-right, border-color-bottom, border-color-left */
border-color: red;
/* 📦 border : 박스모델 외곽선 관련 모든 스타일 속성값 설정 */
border: 1px solid red;
/* 📦 padding : 박스모델 외관석과 콘텐츠(Content) 영역의 간격 관련 스타일 속성 */
/* => padding-top , padding-right, padding-bottom, padding-left */
/* => 속성값 : px(절대값 - 고정크기), %(상대값 - 유동크기) */
padding: 10px;
}
.size1{
/* 📦 width : 박스모델 폭 관련 스타일 속성 */
/* => 속성값 : px(절대값 - 고정크기), %(상대값 - 유동크기) */
width: 400px;
/* 📦 height : 박스모델 높이 관련 스타일 속성*/
/* => 속성값 : px(절대값 - 고정크기), %(상대값 - 유동크기) */
/* => 박스모델의 높이를 변경할 경우 태그내용은 박스모델 중앙(Middle)에 미출력 */
/* => 박스모델의 높이보다 태그내용이 큰 경우 박스모델의 높이는 자동 변경 */
height: 50px;
/* 💛 vertical-align : 세로 방향 정렬 관련 스타일 속성 */
/*속성값: top(기본), bottom, middle 등 */
vertical-align: middle;
/* 수직정렬할지라도 텍스트는 중앙 출력 불가능, 이미지는 중앙 출력 가능 */
}
.size2{
/* 상대값 - 유동크기 */
width: 50%;
height: 50px;
}
</style>
</head>
<body>
<h1>박스 모델 관련 스타일 속성</h1>
<hr>
<div class="size1">Box Model - 1</div>
<div class="size2">Box Model - 2</div>
</body>
</html></style>
</head>
<body>
<h1>박스 모델 관련 스타일 속성</h1>
<hr>
<div class="size1">Box Model - 1</div>
<div class="size2">Box Model - 2</div>
</body>
</html>2) border-radius 속성
25_box2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div {
width: 100px;
height: 100px;
border: 1px solid black;
margin: 10px 30px;
background: lightblue;
}
/* 📦 border-radius : 박스모델 외곽선 모서리 관련 스타일 속성 */
/* 속성값 : px, % - 박스모델 외곽선의 모서리에 원을 그려 둥글게 표현 */
.radius1 {border-radius: 10px;}
.radius2 {border-radius: 30px;}
.radius3 {border-radius: 50%;}
.radius4 {border-top-left-radius: 20px; border-top-right-radius: 20px;}
.radius5 {border-bottom-left-radius: 20px; border-bottom-right-radius: 20px;}
.radius6 {border-radius: 30px/10px;} /* 가로/세로 : 타원 */
</style>
</head>
<body>
<h1>박스 모델 관련 스타일 속성</h1>
<hr>
<div class="radius1"></div>
<div class="radius2"></div>
<div class="radius3"></div>
<div class="radius4"></div>
<div class="radius5"></div>
<div class="radius6"></div>
</body>
</html>





3) box-shadow 속성
26_box3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
width: 200px;
height: 100px;
border: 1px solid black;
background: pink;
margin: 50px;
}
/* 📦 box-shadow : 박스모델 그림자 관련 스타일 속성*/
/* 속성값 : 가로 세로 번짐 확장 색상 */
.shadow1{box-shadow:10px 10px 5px 5px #666;}
/* inset 속성값을 사용하여 박스모델 내부로 그림자 효과 제공 */
.shadow2{box-shadow: 10px 10px 50px -1px #666 inset;}
</style>
</head>
<body>
<h1>박스 모델 관련 스타일 속성</h1>
<hr>
<div class="shadow1"></div>
<div class="shadow2"></div>
</body>
</html>


2. 레이아웃 관련 스타일 속성
1) 인라인레벨 VS 블럭레벨
27_layout1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
/* 블럭 레벨의 박스모델과 인라인 레벨의 박스모델을 구분하여 브라우저에 자동 배치 */
/* 블럭 레벨의 박스모델 : 하나의 라인을 모두 사용하는 박스모델 */
/* => div, h1~h6, ul, ol, li, p, table, tr, form 등 */
p{
width: 500px;
padding: 10px;
border: 1px solid black;
}
/* 인라인 레벨의 박스모델 : 하나의 라인을 같이 사용하는 박스모델 */
/* => span, img, a, input, select, textarea, label, button 등 */
/* 블럭 레벨의 박스모델에 후손을 만든 박스모델 배치 가능 */
/* 인라인 레벨의 박스모델의 후손으로 블럭 레벨의 박스모델 배치 불가능 */
.acc{
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>박스모델 배치 관련 스타일 속성</h1>
<hr>
<h3>예약방법</h3>
<p>펜션 예약의 가장 빠른 방법은 호스트(<span class="acc">010-1234-5678</span>)와 직접
연락하거나 <span class="acc">문자</span>를 남기는 것입니다. 전화와 문자는 개인부담입니다.
<img alt="펜션이미지" src="images/1.jpg"></p>
</body>
</html>
2) display 속성
- display : block
- display : inline
28_layout2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
ul li{
list-style-type: none;
font-size: 25px;
margin: 20px;
/* 📦 display : 박스모델 배치 관련 스타일 속성 */
/* 속성값 : none(미배치), block(블럭 레벨 배치), inline(인라인 레벨 배치),table, table-row, table-cell 등 */
display: inline;
}
/* img 엘리먼트는 기본값이 inline */
img{
margin: 20px;
}
</style>
</head>
<body>
<h1>박스모델 배치 관련 스타일 속성</h1>
<hr>
<ul>
<!-- 블럭 레벨의 박스모델은 하나의 라인에 박스모델이 하나만 출력 -->
<li>회사소개</li>
<li>제품소개</li>
<li>장바구니</li>
<li>구매내역</li>
<li>제품후기</li>
</ul>
<hr>
<!-- 인라인 레벨의 박스모델은 하나의 라인에 박스모델이 여러개 출력 -->
<img alt="펜션 이미지" src="images/1.jpg">
<img alt="펜션 이미지" src="images/2.jpg">
<img alt="펜션 이미지" src="images/3.jpg">
</body>
</html>

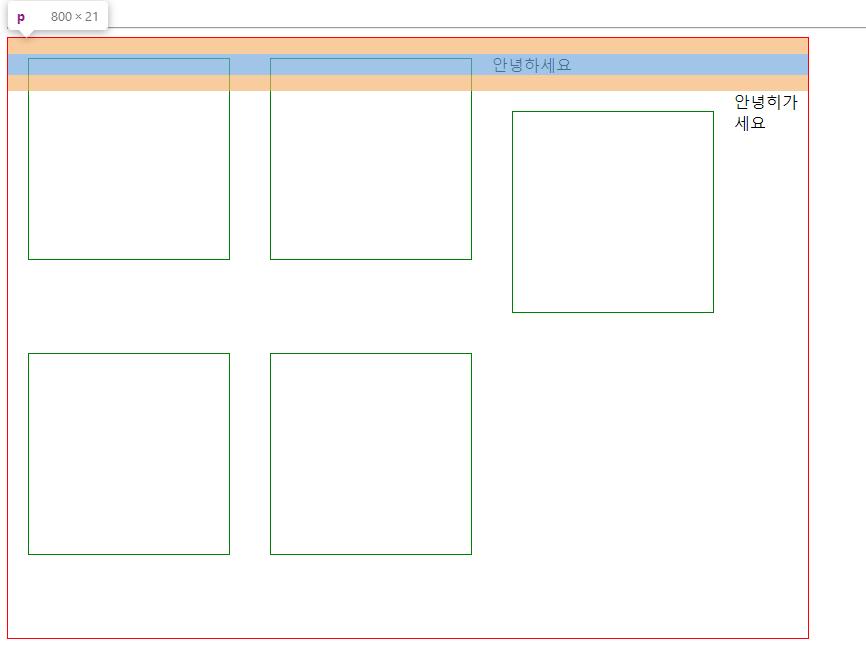
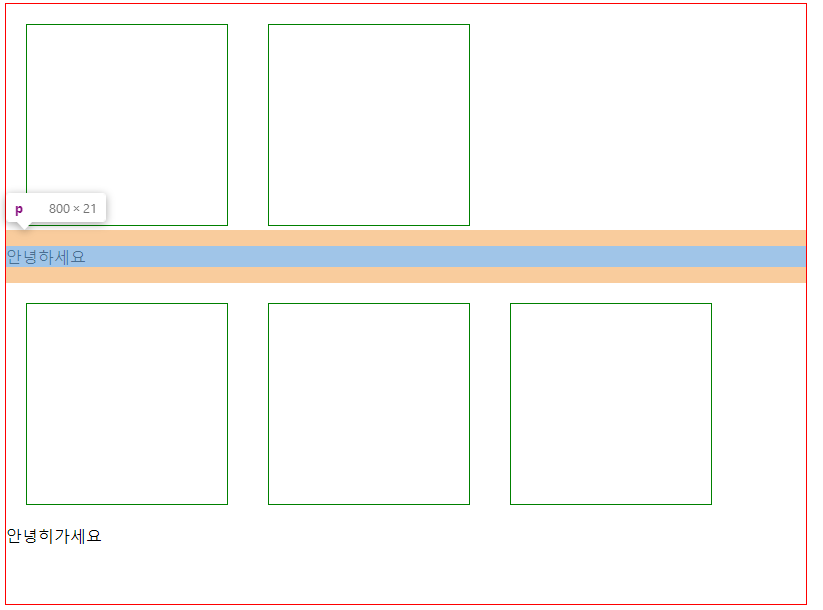
3) float속성
29_layout3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
#container {
width: 800px;
/* 📦 min-height : 박스모델의 최소 높이 관련 스타일 속성 */
min-height: 600px;
border: 1px solid red;
}
.box {
width: 200px;
height: 200px;
margin: 20px;
border: 1px solid green;
/* 📦 float : 박스모델 배치 방향 관련 스타일 속성 */
/* => 박스모델의 폭을 변경한 경우에만 사용 가능 */
/* 속성값 : none(기본), left(모든 박스모델을 띄워 왼쪽에서 오른쪽 방향으로 차례대로 배치), right(모든 박스모델을 띄워 오른쪽에서 왼쪽 방향으로 차례대로 배치) */
/* => 부모 박스모델의 폭을 벗어난 박스모델은 자동 줄바꿈 처리되어 출력 */
/* => 다음 배치될 박스모델에 float 스타일 속성의 영향 발생 */
float: left;
}
p{
/* clear : float 스타일 속성의 초기화 관련 스타일 속성 */
/* 속성값 : left, right, both(모두 초기화) */
clear: both;
}
</style>
</head>
<body>
<h1>박스모델 배치 관련 스타일 속성</h1>
<hr>
<div id="container">
<div class="box"></div>
<div class="box"></div>
<p>안녕하세요</p>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<p>안녕히가세요</p>
</div>
</body>
</html>


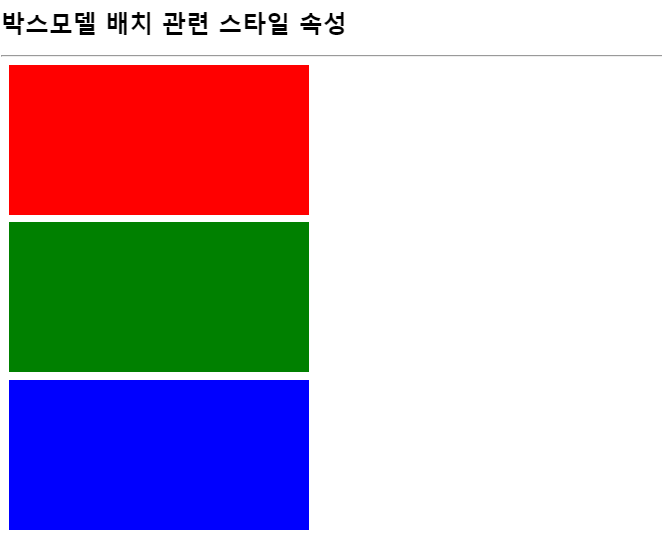
3. 박스 모델 배치 관련 스타일 속성 - position
30_layout4.html
1) position: static
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div{
width: 400px;
height: 200px;
margin: 10px;
border: lpx solid black;
}
#red{
background: red;
/* 속성값 : static(기본) - 박스모델 자동 배치(박스모델 중첩 미발생) */
position: static;
}
#green{
background: green;
position: static;
}
#blue{
background: blue;
position: static;
}
</style>
</head>
<body>
<h1>박스모델 배치 관련 스타일 속성</h1>
<hr>
<div id="red"></div>
<div id="green"></div>
<div id="blue"></div>
</body>
</html>
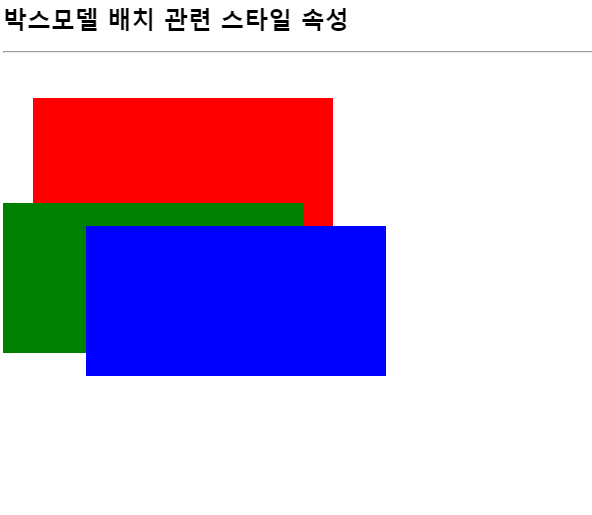
2) position: relative
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div{
width: 400px;
height: 200px;
margin: 10px;
border: lpx solid black;
}
#red{
background: red;
/* 속성값 : relative - 박스모델 자동 배치 후 top 속성과 left 속성으로 박스모델 이동하여 배치 (박스모델 중첩 발생) */
/* top 속성 : 세로 방향(Y)의 이동관련 스타일 속성 - 속성값 단위 : px, % */
/* left 속성 : 가로 방향(X)의 이동관련 스타일 속성 - 속성값 단위 : px, % */
position: relative;
top: 50px; /*아래로*/
left: 30px; /*오른쪽으로*/
}
#green{
background: green;
position: relative;
top: -20px; /*위로*/
left: -10px; /*왼쪽으로*/
}
#blue{
background: blue;
position: relative;
top: -200px; /*위로*/
left: 100px; /*오른쪽으로*/
}
</style>
</head>
<body>
<h1>박스모델 배치 관련 스타일 속성</h1>
<hr>
<div id="red"></div>
<div id="green"></div>
<div id="blue"></div>
</body>
</html>
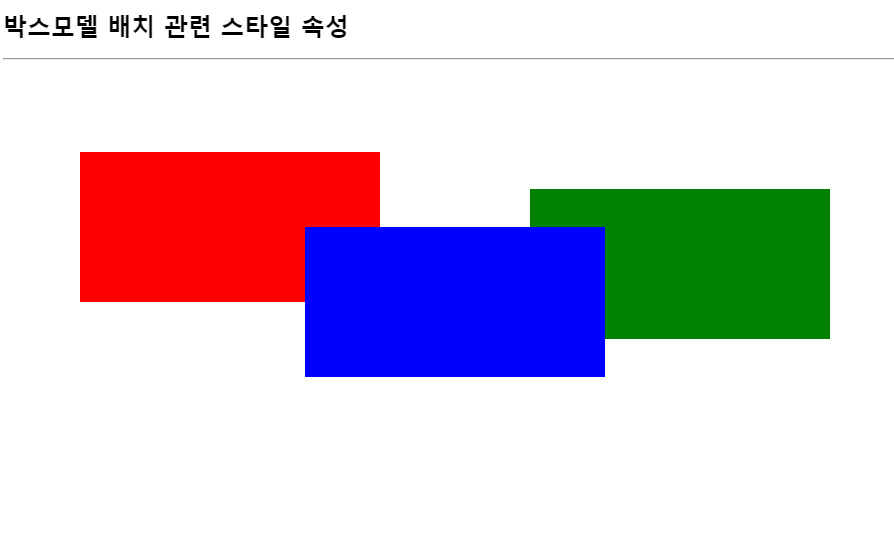
3) position: absolute
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div{
width: 400px;
height: 200px;
margin: 10px;
border: lpx solid black;
}
#red{
background: red;
/* 속성값 : absolute - 박스모델 자동 배치 전 top 속성과 left 속성으로 박스모델 이동하여
배치 (박스모델 중첩 발생) - 무조건 내가 원하는 대로 배치 */
position: absolute;
top : 200px;
left: 100px;
}
#green{
background: green;
position: absolute;
top : 250px;
left: 700px;
}
#blue{
background: blue;
position: absolute;
top : 300px;
left: 400px;
}
</style>
</head>
<body>
<h1>박스모델 배치 관련 스타일 속성</h1>
<hr>
<div id="red"></div>
<div id="green"></div>
<div id="blue"></div>
</body>
</html>
4) position: fixed
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div{
width: 400px;
height: 200px;
margin: 10px;
border: lpx solid black;
}
#red{
background: red;
/* 속성값 : fixed - 박스모델 자동 배치 전 top 속성과 left 속성으로
박스모델 이동하여 배치 (박스모델 중첩 발생) */
/* => 브라우저의 크기를 벗어난 박스모델에 대한 스크롤 미발생
(absolute 와 동일하지만 브라우저 크기를 줄여도 가로세로 방향의 스크롤이 생기지 않음) */
position: fixed;
top : 200px;
left: 100px;
}
#green{
background: green;
position: fixed;
top : 250px;
left: 700px;
}
#blue{
background: blue;
position: absolute;
top : 300px;
left: 400px;
}
</style>
</head>
<body>
<h1>박스모델 배치 관련 스타일 속성</h1>
<hr>
<div id="red"></div>
<div id="green"></div>
<div id="blue"></div>
</body>
</html>

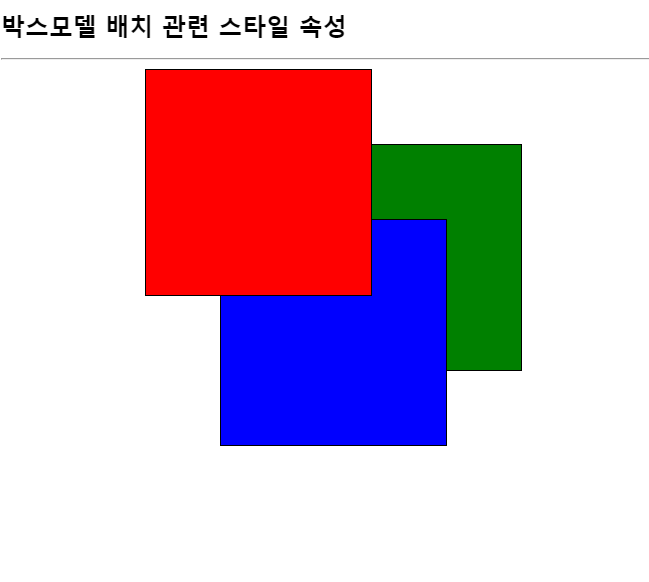
4. 박스 모델 배치 관련 스타일 속성 - z-index
31_layout5.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div {
width: 300px;
height: 300px;
border: 1px solid black;
}
#red {
background: red;
position: absolute;
top: 100px;
left: 200px;
/* z-index : 중첩된 박스모델의 배치순서 관련 스타일 속성 */
/* 속성값 : 정수값 - 정수값이 큰 박스모델을 위쪽에 배치 */
z-index: 3;
}
#green {
background: green;
position: absolute;
top: 200px;
left: 400px;
z-index: 1;
}
#blue {
background: blue;
position: absolute;
top: 300px;
left: 300px;
z-index: 2;
}
</style>
</head>
<body>
<h1>박스모델 배치 관련 스타일 속성</h1>
<hr>
<!-- 박스모델이 중첩될 경우 박스모델 선언순서에 의해 중첩 배치 -->
<div id="red"></div>
<div id="green"></div>
<div id="blue"></div>
</body>
</html>

5. 박스 모델 배치 관련 스타일 속성 - display
1) display:none VS visibility:hidden
32_layout6.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div{
margin: 20px;
padding: 10px;
border: 2px solid red;
text-align: center;
}
/*display : 박스 모델 배치 관련 스타일 속성 */
/* 속성값 : none, block, inline 등 */
/* 📦 none 속성값 : 박스모델을 브라우저에 배치하지 않도록 설정 - 박스모델 미존재 */
/* 영역 자체가 존재하는 않는 것*/
.on{ display: inline;}
.off{ display: none;}
/* 📦 visibility : 박스 모델 출력 관련 스타일 속성 */
/* 속성값 : visible(보임 - 기본) , hidden(숨김) */
/* hidden(숨김) 속성값 : 박스는 존재하나 눈에 보이지 않는 것 */
.show{ visibility: visible;}
.hide{ visibility: hidden;}
</style>
</head>
<body>
<h1>박스모델 배치 관련 스타일 속성</h1>
<hr>
<div>
<img alt="펜션 이미지" src="images/1.jpg" class="on">
<img alt="펜션 이미지" src="images/2.jpg" class="off">
<img alt="펜션 이미지" src="images/3.jpg" class="on">
</div>
<div>
<img alt="펜션 이미지" src="images/1.jpg" class="show">
<img alt="펜션 이미지" src="images/2.jpg" class="hide">
<img alt="펜션 이미지" src="images/3.jpg" class="show">
</div>
</body>
</html>

반응형
