web/css
[css] 4. 문장(텍스트) | 목록 | 글자색 관련 스타일 속성
jeri
2024. 5. 1. 19:03
반응형
1. 문장(텍스트 - Text)관련 스타일 속성
14_text.html
1) direction - 문장 쓰기 방향
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div {
margin: 15px;
width: 500px;
border: 1px solid red;
}
/* direction : 문장 쓰기 방향에 대한 스타일 속성 */
/* 속성값 : ltr(왼쪽 > 오른쪽 : 기본), rtl(오른쪽 > 왼쪽) */
.dir1 { direction: ltr; }
.dir2 { direction: rtl; }
</style>
</head>
<body>
<div class="dir1">브라우저에 출력될 아주 중요한 내용입니다.</div>
<div class="dir2">브라우저에 출력될 아주 중요한 내용입니다.</div>
</body>
</html>

2) text-align - 문장 정렬
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div {
margin: 15px;
width: 500px;
border: 1px solid red;
}
/* text-align : 문장 정렬에 대한 스타일 속성 */
/* 속성값 : left(기본), right, center, justify(양쪽) */
.align { width: 150px; }
.align1 { text-align: left; }
.align2 { text-align: right; }
.align3 { text-align: center; }
.align4 { text-align: justify; }
</style>
</head>
<body>
<div class="align align1">브라우저에 출력될 아주 중요한 내용입니다.</div>
<div class="align align2">브라우저에 출력될 아주 중요한 내용입니다.</div>
<div class="align align3">브라우저에 출력될 아주 중요한 내용입니다.</div>
<div class="align align4">브라우저에 출력될 아주 중요한 내용입니다.</div>
</body>
</html>
3) text-shadow - 문장 그림자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div {
margin: 15px;
width: 500px;
border: 1px solid red;
}
/* text-shadow : 문장의 그림자 효과에 대한 스타일 속성 */
/* 속성값 : 가로 세로 범짐 색상 */
.shadow {
font-size: 30px;
font-weight: bold;
color: gray;
text-shadow: 3px 3px 3px #000;
}
</style>
</head>
<body>
<div class="shadow">HTML5와 CSS3를 배우고 있습니다.</div>
</body>
</html>
4) overflow & text-overflow - 벗어난 문장 처리
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div {
margin: 15px;
width: 500px;
border: 1px solid red;
}
/* overflow : 박스모델의 폭을 벗어난 문장에 대한 처리 관련 스타일 속성 */
/* 속성값 : visiable(기본) - 출력 처리, hidden - 숨김 처리, scroll - 스크롤 처리 */
.overflow {
width: 200px;
/* 박스모델보다 큰 태그내용은 자동 줄바꿈 없이 그대로 출력 */
/* => 태그내용이 박스모델의 폭을 벗어난 상태로 출력 처리 */
white-space: nowrap;
}
.overflow1 { overflow: hidden; }
.overflow2 { overflow: scroll; }
/* text-overflow : 숨겨진 문장에 대한 처리 관련 스타일 속성 */
/* 속성값 : clip(기본) - 잘라내기, ellipsis - [...] 기호로 표현하여 출력 */
.overflow3 {
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="overflow overflow1">HTML5와 CSS3를 배우고 있습니다.</div>
<div class="overflow overflow2">HTML5와 CSS3를 배우고 있습니다.</div>
<div class="overflow overflow3">HTML5와 CSS3를 배우고 있습니다.</div>
</body>
</html>
5) text-decoration - 문장 라인선
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div {
margin: 15px;
width: 500px;
border: 1px solid red;
}
/* text-decoration : 문장의 라인(선) 관련 스타일 속성 */
/* 속성값 : none(기본) , underline - 강조선 , line-through - 취소선 , overline */
.deco1{text-decoration: underline;}
.deco2{text-decoration: line-through;}
.deco3{text-decoration: overline;}
</style>
</head>
<body>
<div class="deco1">웹프로그램은 Servlet 또는 JSP를 이용하여 작성합니다.</div>
<div class="deco2">웹프로그램은 Servlet 또는 JSP를 이용하여 작성합니다.</div>
<div class="deco3">웹프로그램은 Servlet 또는 JSP를 이용하여 작성합니다.</div>
</body>
</html>
6) text-indent - 문장 들여쓰기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div {
margin: 15px;
width: 500px;
border: 1px solid red;
}
/* text-indent : 문장 들여쓰기 관련 스타일 속성 - 문장 앞부분에 여백 발생 */
.in1 { text-indent: 20px; }
.in2 { text-indent: 30px; }
.in3 { text-indent: 40px; }
</style>
</head>
<body>
<div class="in1">문장에 관련된 스타일 속성을 배우고 있습니다.</div>
<div class="in2">문장에 관련된 스타일 속성을 배우고 있습니다.</div>
<div class="in3">문장에 관련된 스타일 속성을 배우고 있습니다.</div>
</body>
</html>
7) text-transform - 문장 대소문자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
div {
margin: 15px;
width: 500px;
border: 1px solid red;
}
/* text-transform : 문장 변형(알파벳 처리)에 대한 스타일 속성 */
/* 속성값 : none(기본), uppercase(대문자 변형), lowercase(소문자 변형), capitalize(첫문자만 대문자 변형) */
.trans1 { text-transform: uppercase; }
.trans2 { text-transform: lowercase; }
.trans3 { text-transform: capitalize; }
</style>
</head>
<body>
<div class="trans1">Css3 배우고 JavaScript를 배울 예정입니다.</div>
<div class="trans2">Css3 배우고 JavaScript를 배울 예정입니다.</div>
<div class="trans3">css3 배우고 javascript를 배울 예정입니다.</div>
</body>
</html>

2. 목록 관련 스타일 속성
15_list.html - list
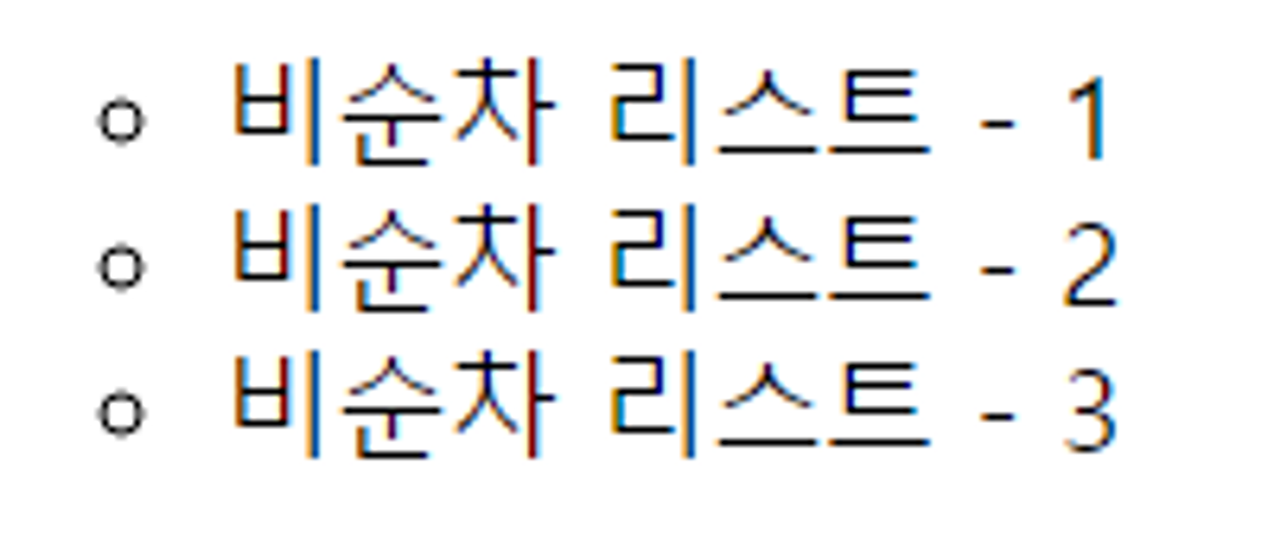
1) none
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
ul li {
/* 😽list-style-type : 목록에 대한 블릿 또는 순서 관련 스타일 속성 */
/* 😽속성값 : none - 블릿 또는 순서값 미제공 */
list-style-type: none;
}
</style>
</head>
<body>
<ul>
<li>비순차 리스트-1</li>
<li>비순차 리스트-2</li>
<li>비순차 리스트-3</li>
</ul>
</body>
</html>
2) circle & square
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
ul li {
/* 😽속성값(블릿) : disc(기본) , circle , square */
list-style-type: circle;
list-style-type: square;
}
</style>
</head>
<body>
<ul>
<li>비순차 리스트-1</li>
<li>비순차 리스트-2</li>
<li>비순차 리스트-3</li>
</ul>
</body>
</html>

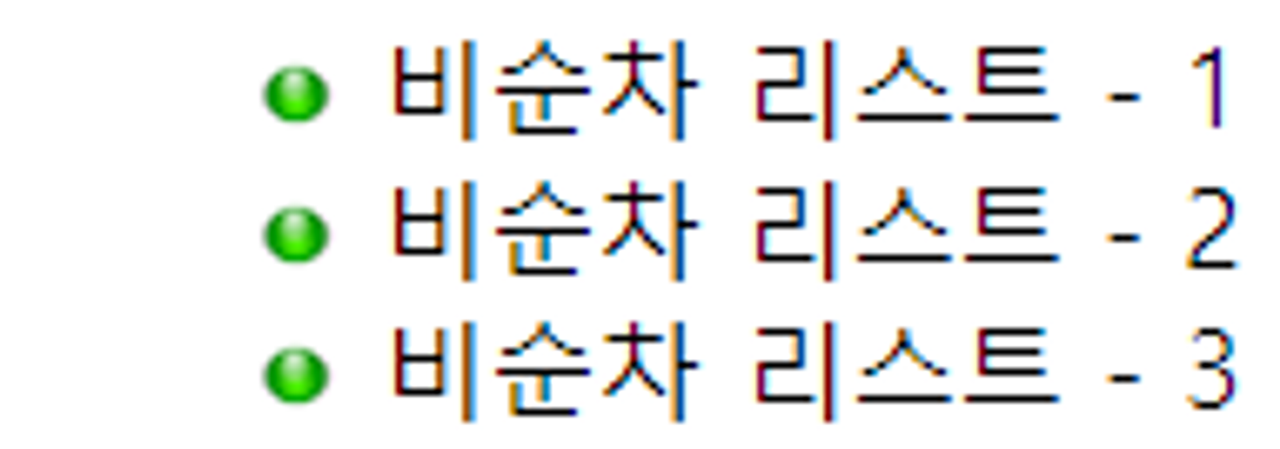
3) url()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
ul li {
/* 😽list-style-image : 블릿 대신 출력될 이미지를 설정하기 위한 스타일 속성*/
/* 😽속성값: url()함수를 사용하여 이미지 파일의 URL 주소를 설정 */
list-style-image: url("images/bullet.png");
/* 😽list-style-position : 목록 출력 위치 관련 스타일 속성 */
/* 😽속성값 : inside(들여쓰기) , outside(밀어쓰기) */
list-style-position: inside;
}
</style>
</head>
<body>
<ul>
<li>비순차 리스트-1</li>
<li>비순차 리스트-2</li>
<li>비순차 리스트-3</li>
</ul>
</body>
</html>
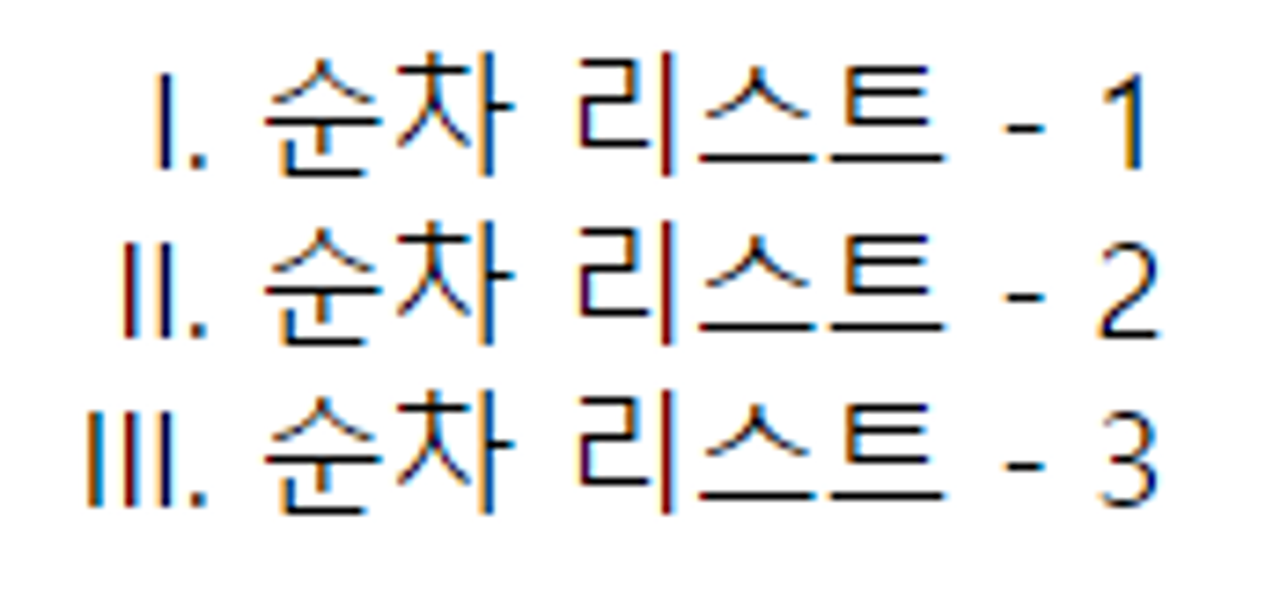
4) upper-roman
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
ol li {
/* 😽속성값(순서값) : decimal(기본) , lower-alpha , upper-alpha, lower-roman, upper-roman */
list-style-type: upper-roman;
/* list-style : 목록 관련 모든 스타일 속성값 설정 */
list-style: upper-roman inside;
}
</style>
</head>
<body>
<ol>
<li>순차 리스트-1</li>
<li>순차 리스트-2</li>
<li>순차 리스트-3</li>
</ol>
</body>
</html>

3. 글자색 관련 스타일 속성
16_color.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
margin: 20px;
font-size: 24px;
font-weight: bold; /*700*/
}
/* 속성값 : 색 관련 키워드 - red, green, blue 등*/
.color1{ color: red;}
/* 속성값 : 색에 대한 16진수 표기법 - #RGB 또는 #RRGGBB 등*/
.color2{ color:#00FF00;} /* green */
/* 속성값 : rgb 함수를 사용하여 색 표현 - rgb(RED:0~255 , GREEN:0~255 , BLUE:0~255 ) */
.color3{ color: rgb(0,0,255);} /* blue */
/* 속성값 : hsl 함수를 사용하여 색 표현 - hsl(색상:0~360 , 채도:0~100% , 명도:0~100% ) */
.color4{ color: hsl(200,100%,50%) ;}
/* 속성값 : rgba 함수를 사용하여 색 표현 - rgba(RED:0~255 , GREEN:0~255 , BLUE:0~255 , 투명도:0.0(투명)~1.0(불투명) ) */
.color5{ color: rgba(0,0,255,0.5);}
/* 속성값 : hsla 함수를 사용하여 색 표현 - hsla(색상:0~360 , 채도:0~100% , 명도:0~100% , 투명도:0.0(투명)~1.0(불투명)) */
.color6{ color: hsla(200,100%,50%, .5) ;}
</style>
</head>
<body>
<h1>글자색 관련 스타일 속성</h1>
<hr>
<div class="color1">글자색 관련 스타일 속성을 배우고 있습니다.</div>
<div class="color2">글자색 관련 스타일 속성을 배우고 있습니다.</div>
<div class="color3">글자색 관련 스타일 속성을 배우고 있습니다.</div>
<div class="color4">글자색 관련 스타일 속성을 배우고 있습니다.</div>
<div class="color5">글자색 관련 스타일 속성을 배우고 있습니다.</div>
<div class="color6">글자색 관련 스타일 속성을 배우고 있습니다.</div>
</body>
</html>
반응형
