반응형
1. 자바스크립트의 개념
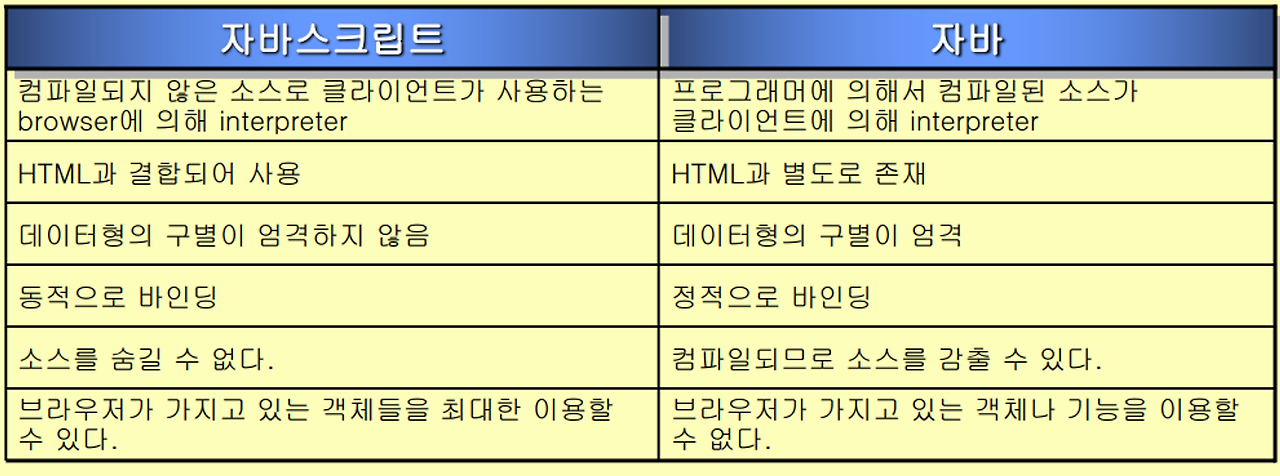
1) 자바스크립드 VS 자바

2) 자바스크립트의 의미
- 사용자에 의해 발생된 사건(event)을 프로그래밍하기 위한 언어
- 웹 브라우저에 포함된 방식 및 HTML 문서와 직접 상호 작용 가능
- 마우스 선택과 폼에 데이타를 입력하는 등의 사용자에 의해 발생하는 사건에 대해 응답하는 프로그램을 작성하는 것 가능
- 웹 페이지에 대화형 기능 추가 및 역동적인 폼의 제작
- CGI 프로그래밍에 의해 야기된 서버의 부담을 줄이는 것이 가능
- 손 쉬운 디버깅 - 인터프리터 방식
- 원래 넷스케이프사에서는 클라이언트 쪽에서 독립적으로 실행되는 프로그램을 작성하기 위한 스크립트 언어로 만듦
그러나, 자바가 선풍적인 인기를 끌기 시작하자,넷스케이프사는 자바를 만든 선 마이크로시스템즈사(SunMicrosystems)와 공동 프로젝트를 진행하여 LiveScript를 확장시킨 JavaScript를 제작
3) 자바스크립트의 기능
- 자바스크립트는 객체 지향 스크립트 언어
- 프로그램 코드가 HTML 문서 사이에 직접 들어가게 됨
- 사용자가 마우스를 클릭하거나 키보드를 입력하는 것과 같은 작업을 즉시 처리함
- 클라이언트에서만 실행
- 데이터 전송 없이 모든 작업 처리
- 사용자가 페이지를 열거나 이동할 때를 알아내어 원하는 작업수행
- 프로그램 자체에 관한 정보를 알아낸다거나 플러그인 정보를 알아낼때에도 사용될 수 있음
- 프레임을 조절한다거나, 독립 윈도우를 띄워 특정 정보를 전달하거나 방문했던 페이지를 기록해 놓은 히스토리를 관리하는 등의 작업들도 가능
4) 자바스크립트의 단점
- 내장된 메서드의 기능이 제한적
- 웹 문서와 클라이언트 윈도우를 처리하기 위한 메서드 부족
- 원시 코드를 감출 수 없음
- 자바스크립트의 원시 코드는 HTML 코드의 일부로 포함되기 때문에 이 웹 페이지를 읽은 사람은 원시 코드를 복사해 재사용할 수 있음
- 디버깅 도구와 개발 도구의 부족
5) 자바스크립트의 장점
- 웹 서버에 주는 부담이 적음
- 성능향상
- 자바스크립트 프로그램이 HTML 코드와 동일한 파일에 존재하기 때문에 스크립트 전송을 위한 별도의 네트워크 접속이 필요없음
- 자바에 의해 생성된 바이트코드(Bytecode)보다 집약적이고 작기 때문에 사용자 컴퓨터에 전송하는데 걸리는 시간이 적음

2. 웹브라우저가 웹문서를 해석하여 출력하는 순서
- 클라이언트가 웹문서를 보내주면 → 웹브라우저는 ?
step1
- Web Document Reading : 웹문서 먼저 읽어들임
step2
- HTML Parsing : HTML을 먼저 분석함
(브라우저 내 DOM Parser가 파싱해서 DOM Tree (HTML 태그들의 트리 형식)를 메모리에 만들어냄 (아직 출력아님)
step3
- 엘리먼트 내 CSS Style 적용
step4
- JavaScript Processing (자바스크립트 실행)
step5
- HTML Rendering (HTML을 브라우저의 Document 영역에 뿌려줌) : 출력
step6
- 그 과정에서 만약 Event가 발생되면 -> EventHandler(JavaScript)가 실행됨

3. JavaScript Source 파일 실행 순서
01_hello.js
//🖤1.
//JavaScript Source File
//=> 모든 웹문서에서 공통적으로 사용되는 기능을 제공하기 위해 작성
alert("JavaScript Source File에 작성된 자바스크립트 명령");01_hello.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
<!-- 🖤script 태그의 src 속성을 사용하여 JavaScript Source 파일을 불러와 웹문서에 포함 -->
<!-- src 속성 : JavaScript Source 파일의 URL 주소를 속성값으로 설정 -->
<!-- 🖤1. -->
<script type="text/javascript" src="01_hello.js" ></script>
<!-- 🖤script 태그 : 스크립트 언어를 사용하여 프로그램을 작성하는 영역 -->
<!-- => script 태그가 여러개 선언되어 있는 경우 순차적으로 실행 -->
<!-- type 속성 : 스크립트 언어에 대한 문서형식(MimeType)을 속성값으로 설정 -->
<!-- 💛2. -->
<script type="text/javascript">
//💛1)자바스크립트의 주석문은 자바와 동일
//💛2)자바스크립트는 한 줄에 작성된 코드를 하나의 명령으로 인식하여 처리
// => 명령 마지막에 ; 기호 생략 가능
//💛3)자바스크립트는 객체 지향 프로그래밍 언어로 객체를 이용하여 프로그램 작성
// => 객체의 속성(Property 자바:field)과 메소드(Method)를 사용하여 명령을 작성해 실행
//💛4)자바스크립트는 웹브라우저를 window 객체로 표현하여 속성과 메소드 제공
//ex) window.alert(message); : 메세지창(경고창)을 생성하여 메세지를 출력하는 메소드(함수)
//=> window 객체 생략 가능 (모든 것들은 브라우저에서 실행되므로 윈도우 객체 생략 가능)
//=> window객체의 메소드는 함수라고 많이 부름
//window.alert("Hello, JavaScript!!!!");
//alert("Hello, JavaScript!!!!");
alert("head 태그에 작성된 자바스크립트 명령");
</script>
</head>
<body>
<!-- 💚3. -->
<!--
<script type="text/javascript">
alert("body 태그에 작성된 자바스크립트 명령");
</script>
-->
<h1>자바스크립트 작성</h1>
<hr>
<p>자바스크립트(JavaScript) : 페이지에서 발생한 이벤트에 대해 페이지를 동적으로 조작하기 위한 기능을 제공하는 스크립트 프로그래밍 언어 - 클라이언트에서 해석되어 실행</p>
<hr>
<!-- 🔥태그의 onXXX 속성(이벤트 속성)에 대한 속성값으로 이벤트 처리 명령을 JavaScript로 작성 -->
<!-- 🔥형식) onXXX="javascript:자바스크립트명령; 자바스크립트명령;" -->
<!-- 🔥=> javascript 접두사(이름영역 - NameSpace) 생략 가능 -->
<!-- 🔥=> 네임스페이스(NameSpace) : 객체를 구분하기 위해 범위(영역)를 표현하기 위한 식별자 -->
<!-- <button type="button" onclick="javascript:alert('이벤트 처리 명령');">메세지 버튼</button> -->
<button type="button" onclick="alert('이벤트 처리 명령');">메세지 버튼</button>
<!-- 이벤트에 의한 페이지를 조작할 경우 body 태그의 마지막 자식으로 script 태그를 선언하여 명령을 작성하는 것을 권장 - 처리 속도가 더 빠름-->
<!-- 💙4. -->
<script type="text/javascript">
alert("body 태그에 작성된 자바스크립트 명령");
</script>
</body>
</html>





4. 프로그램 언어에서 값을 표현하는 방법
02_datatype.html
1) 자바스크립트 자료형(DataType)과 리터럴(Literal)
- 리터럴(Literal) : 프로그램 언어에서 값을 표현하는 방법
typeof 연산자
- 값(변수)에 대한 자료형을 제공하는 연산자
typeof(값);
typeof(변수);
문자형(String)
- " " 또는 ' ' 기호를 이용하여 표현하는 문자값
alert(typeof("홍길동")); //String
alert(typeof('홍길동')); //String
숫자형(number)
- 정수 또는 실수로 표현하는 숫자값
alert(typeof(123)); //number
alert(typeof('123')); //String
논리형(boolean)
- false 또는 true 키워드로 표현하는 논리값
alert(typeof(false)); //boolean
함수형(function)
- 함수를 표현한 값
alert(typeof(function(){})); //function
객체형(object)
- 객체를 표현한 값
alert(typeof({})); //object
미지정자료형(undefined)
- 값을 표현할 수 없는 경우 사용되는 자료형
var num; //변수 선언
alert(num); //undefined

5. 변수(Variable)와 변수선언법 | var | let | const | `(백틱)
03_variable.html
1) 변수(Variable)와 변수선언
- 변수(Variable)의 개념
- 리털럴(값)을 저장하기 위한 저장공간(메모리)의 식별자 (이름)
- 자바스크립트는 변수를 선언하지 않아도 값을 저장하여 사용 가능하지만, 변수를 선언하는 것을 권장
- 변수의 형식
- 변수에 저장되는 값에 의해 변수의 자료형이 자동으로 변환
- 어떤값이 저장되느냐에 따라 숫자형변수, 문자형변수, 논리형변수, 함수형변수, 객체형변수 ... 등으로 자동변환
var 변수명 = 초기값;
let 변수명 = 초기값;
const 변수명 = 초기값; //상수선언
2) Var로 변수 선언
- 변수에 선언 시 저장된 초기값에 대한 변경이 가능하며 동일한 이름의 변수 선언 가능
step1. var로 변수 선언
//변수에 저장된 값이 없는 변수의 자료형은 [undefined]로 자동 설정
var num;
alert(num); //undefiend
step2. 변수 선언 및 값 저장 ( number -> string)
var num = 10;
alert(typeof(num)); //number
//alert(num); //10
//+ 연산자를 사용하여 문자값을 결합
alert("num = " + num); //num = 10
num = "10";
alert(typeof(num)); //string , 변수에 저장되는 값에 의해 변수 자료형 자동변환
alert("num = " + num); //num = 10
step3. 동일한 이름의 변수 선언 가능
var num = 100;
alert("num = " + num); //num = 100
step4. 변수를 선언하지 않아도 값을 저장하여 사용 가능
su = 200;
alert("su = " + su); //su = 200
step5. 값이 저장되어 있지 않은 변수를 사용할 경우 문법적인 에러 발생
alert("number = " + number); //error
3) ES6 (ECMAScript6 - JavaScript 문법 관련 규약)에서 추가된 변수 선언 방법
- let 키워드 또는 const 키워드를 이용하여 변수 선언
- 현재 ES13 까지 나왔지만 ES6 에서 추가된 부분들이 가장 많이 사용됨
4) let로 변수 선언 (ES6)
- 변수에 선언 시 저장된 초기값에 대한 변경이 가능하며 동일한 이름의 변수 선언 불가능
let num = 100;
alert("num = " + num); //num = 100
num = 200; //ok
let num = 200; //error
alert("num = " + num);
5) const로 변수 선언 (ES6)
- 💙변수에 선언 시 저장된 초기값에 대한 변경이 불가능하며 동일한 이름의 변수 선언 불가능
const num = 100; //상수(Constant) : 값 대신 사용되는 변하지 않는 이름
alert("num = " + num);
num = 200; //error
const num = 200; //error
alert("num = " + num);
6) ` (백틱) 기호 (ES6)
let num = 100;
① 문자값을 표현하기 위해 "" 또는 '' 기호 대신 ` `(백틱) 기호를 사용하여 표현 가능
alert(`num = ` + num);
//num = 100
② ` `(백틱) 기호로 표현된 문자값에서 $와 {} 기호를 사용하여 변수값을 제공받아 출력 가능
alert(`num = ${num}`);
//num = 100
7) var VS let VS const
① 선택문 또는 반복문에서 블럭을 사용하여 명령 작성
{
//블럭 내부에 변수 선언 (블럭변수: 블럭 내부에 만들어진 변수)
var num1 = 100; //블럭 내부에 선언된 var 변수는 블럭 외부에서 사용 가능 - 전역변수
let num2 = 200; //블럭 내부에 선언된 let 변수는 블럭 외부에서 사용 불가능 - 블럭 종료시 변수 소멸 - 지역변수
const num = 300; //블럭 내부에 선언된 const 변수는 블럭 외부에서 사용 불가능 - 블럭 종료시 변수 소멸 - 지역변수
}
//기본적으로 지역변수의 개념은 함수에서 사용하지만, {} 내부의 var로 선언된 변수는 굳이 따지자면 전연변수임
alert(`num1 = ${num1}`); //ok num1 = 100
alert(`num2 = ${num2}`); //error , 변수가 선언되어 있지 않아 에러 발생
alert(`num3 = ${num3}`); //error , 변수가 선언되어 있지 않아 에러 발생② 함수 선언 시 블럭을 사용하여 명령 작성
function fun() {
//🔥함수 내부에서 변수 선언 - 지역변수(Local Variable)
var num1 = 100; //함수 내부에 선언된 var 변수는 블럭 외부에서 사용 불가능 - 함수 종료시 변수 소멸 - 지역변수
let num2 = 200; //함수 내부에 선언된 let 변수는 블럭 외부에서 사용 불가능 - 함수 종료시 변수 소멸 - 지역변수
const num3 = 300; //함수 내부에 선언된 const 변수는 블럭 외부에서 사용 불가능 - 함수 종료시 변수 소멸 - 지역변수
//🔥fun()함수 호출 시 num4는 전역변수가 됨
num4 = 400;
}
//🔥error
alert(`num1 = ${num1}`); //error , 변수가 선언되어 있지 않아 에러 발생
alert(`num2 = ${num2}`); //error , 변수가 선언되어 있지 않아 에러 발생
alert(`num3 = ${num3}`); //error , 변수가 선언되어 있지 않아 에러 발생
//🔥ok
fun();
alert(`num4 = ${num4}`);
6. 연산자 - 연산자 우선 순위에 의한 분류
04_operator.html
1st. 최우선연산자
- ()
- [] : array객체 연산자
- {} : object객체 연산자
- . : 객체접근 연산자
2nd 단항연산자
- + : 양수화연산자
- - : 음수화연산자
- ++ : 1증가연산자
- - : 1감소연산자
- ! : not연산자
- new : 객체만들어주는연산자
- typeof : 변수나 값의 자료형을 제공하기 위한 연산자
var num =123;
alert(`변수값 = ${num}`); //변수값 = 123
//alert("자료형 = " + typeof(num));
alert(`자료형 = ${typeof(num)}`); //자료형 = number
num = "123";
alert(`변수값 = ${num}`); //변수값 = 123
//alert("자료형 = " + typeof(num));
alert(`자료형 = ${typeof(num)}`); //자료형 = string
3rd 산술연산자
- * / % + -
4th 관계연산자
- > , >=
- < , <=
- == , != VS === , !==
//== 또는 != 연산자는 자료형에 상관없이 "값만" 비교하여 결과값 제공
alert(`비교결과 = ${num == 123}`); //비교결과 = true
alert(`비교결과 = ${num != 123}`); //비교결과 = false
//=== 또는 !== 연산자는 "자료형과 값을 모두" 비교하여 결과값 제공
alert(`비교결과 = ${num === 123}`); //비교결과 = false
alert(`비교결과 = ${num !== 123}`); //비교결과 = true- (ES6) instanceof (객체가 이 클래스로 만들어지는 것이 맞나요? - 비교판단할때)
5th 논리연산자
- &&(AND연산자) , ||(OR연산자)
6th 삼항연산자
- 조건식 ? 참값 : 거짓값
- alert(num%2==0? "짝수":"홀수");
7th 대입연산자
- = , = , /= , %= , += , =

7. 형변환
05_typecast.html
1) 자동 형변환
- 연산자에 의해 값의 자료형이 자동으로 변환 - 대부분 산술연산자(* / % + -) 에 의해 자동 변환
// + 연산자는 두 피연산자의 자료형이 "모두 숫자형"인 경우 "산술 연산 처리"
alert(20+10); //30
// + 연산자는 두 피연산자 중 "하나의 자료형이 문자형"인 경우 모든 피연산자를 문자값으로 변환하여 "결합 처리"
alert("20"+10); //2010
alert(20+"10"); //2010
alert("20"+"10"); //2010
// + 연산자를 제외한 "나머지 산술 연산자"는 모든 피연산자를 숫자값으로 변환하여 "산술 연산 처리"
//ex) - 연산자
alert(20-10); //10
alert("20"-10); //10
alert(20-"10"); //10
alert("20"-"10"); //10
//숫자값과 논리값을 산술 연산할 경우 false=0으로 변환되고, true=1로 변환되어 처리
//=> 숫자값과 논리값을 비교 연산할 경우 0은 false로 변환되고 나머지 숫자값은 true로 변환되어 처리
alert(20+true); //21
alert(20-true); //19
2) 강제 형변환
- 자료형 관련 함수에 의해 값의 자료형을 강제로 변환 - Number()함수 , String()함수 , ..
alert("abc"+10); //abc10 - 문자값 결합
//🧸NaN(Not a Number)상수: 숫자값으로 형변환할 수 없는 경우 제공되는 상수 - NaN를 연산 처리하면 결과값으로 NaN 제공
alert("abc"-10); //NaN
alert("20"+10); //2010 - 문자값 결합
//🧸Number(value)함수 : 매개변수로 값을 전달받아 숫자값으로 변환하여 반환하는 함수 - NaN 발생 가능 있음
alert(Number("20")+10); //30 - 숫자값 결합
alert(Number("abc")+10); //NaN

8. 제어문
06_control.html
- 명령을 처리하는 흐름(스레드)을 변경하는 구문
- 선택문 : if, switch
- 반복문 : for, while
- 기타 제어문 : break, continue
1) 선택문
① if문 예제
//사용로부터 숫자값을 입력받아 숫자값에 대한 제곱근을 계산하여 출력하는 프로그램 작성
//=> 숫자값이 아닌 값을 입력한 경우 에러 메세지 출력
//🧸prompt(message[, value])함수: 입력창을 제공하여 값을 입력받아 "문자값으로 반환"하는 함수
var num = prompt("숫자를 입력해 주세요.");
//alert(`${num} = ${typeof(num)}`); //string
//연산자에 의해 변수에 저장된 문자값이 숫자값으로 변환되어 연산 처리
//alert(num*num);
//🧸isNaN(value)함수: 매개변수로 전달된 값이 숫자값으로 형변환 가능하면 false를 반환하고, 숫자값으로 형변환 되지 않고 NaN 가 발생할 경우 true를 반환하는 함수
if(isNaN(num)){ //변수에 저장된 값이 숫자로만 표현되지 않은 경우
alert("입력값이 숫자가 아닙니다.");
} else{ //변수에 저장된 값이 숫자로만 표현된 경우
alert(num*num);
}② switch문 , break문 예제
//학생 성적에 대한 총점, 평균, 학점을 계산하여 출력하는 프로그램 작성
var kor=98, eng=80, mat=91; //학생 성적
var tot=kor+eng+mat; //총전 계산
var avg=tot/3; //평균 계산 (숫자값/숫자값이기 때문에 3.0(실수)으로 나누지 않아도 됨)
var grade;
/*
//🍑선택문 - if-else-if문 사용 가능
if(avg<=100 && avg>=90) grade="A";
else if(avg<=90 && avg>=80) grade="B";
else if(avg<=80 && avg>=70) grade="C";
else if(avg<=70 && avg>=60) grade="D";
else grdae="F";
alert("총점 = " +tot+ ", 평균 = " +avg+ ", 학점 = " + grade);
//총점 = 269, 평균 = 89.66666666666667, 학점 = B
*/
//혹은
//🧸parseInt(value)함수: 매개변수로 값을 전달받아 정수값으로 변환하여 반환하는 함수 - 소숫점 자릿수 절삭
//🍑선택문 - switch문 사용 가능
switch (parseInt(avg/10)) { //학점 계산
case 10:
case 9: grade="A"; break;
case 8: grade="B"; break;
case 7: grade="C"; break;
case 6: grade="D"; break;
default: grade="F"; break;
};
//🔥자바는 switch로 실수값 비교 불가능
//🔥자바스크립트는 switch로 실수값 비교 가능
//🔥 => 실수값을 비교하면 정수값과 같지 않을 수 있기 때문에 parseInt(value) 함수 이용해 정수로 변환하여 비교
alert(`총점 = ${tot} , 평균 = ${avg}, 학점 = ${grade}`);
alert("총점 = " +tot+ ", 평균 = " +avg+ ", 학점 = " + grade);
//총점 = 269, 평균 = 89.66666666666667, 학점 = B2) 반복문
- 자바스크립트는 향상된 for문 없음
① for문 예제
//1~100 범위의 정수값의 합계를 계산하여 출력하는 프로그램 작성
var tot=0;
//🔥for(let i=1; i<=100; i++)로 굳이 변수 선언해서 만들지 않고 그냥 사용해도 됨
for(i=1; i<=100; i++){
tot+=i;
}
alert(`1~100범위의 정수들의 합계 = ${tot}`);
//1~100범위의 정수들의 합계 = 5050② while문 , break문 예제
//A4용지를 계속 반으로 접어 펼쳤을 경우 사각형 모양이 500개 이상이 되려면 몇 번 접으면 되는지 계산하여 출력하는 프로그램 작성
var cnt=0, gae=1; //cnt : 접는횟수 , gae: 사각형 모양의 갯수
while(true){//접는 행위를 반복하기 위한 반복문 - 무한루프
cnt++; //접는 횟수 >> 1 증가되도록 처리
gae *= 2;//사각형 모양의 갯수 >> 2배씩 증가되도록 처리
if(gae>=500) break; //사각형 모양의 갯수가 500개 이상인 경우 반복문 종료
}
alert(`${cnt}번 접으면 ${gae}개의 사각형 모양이 만들어집니다.`);
alert(cnt + "번 접으면 " +gae+"개의 사각형 모양이 만들어집니다.");
//9번 접으면 512개의 사각형 모양이 만들어집니다.③ for문 , continue문 예제
//1~10 범위의 정수값 중 홀수만 출력하는 프로그램 작성
var text="";
for(i=1; i<=10; i++){
if(i%2==0) continue; //변수값이 짝수인 경우 반복문 재실행 - 하단에 작성된 명령 실행 생략
text += i+" "; //변수에 기존값에 새로운 문자값을 결합하여 저장
}
alert(`1 ~ 10 범위의 홀수 = ${text}`);
alert("1 ~ 10 범위의 홀수 = "+text);
//1 ~ 10 범위의 홀수 = 1 3 5 7 9반응형
'web > javascript' 카테고리의 다른 글
| [js] 6. 자바스크립트 표준내장객체 (클래스함수) Number|String|Date|Math|JSON (0) | 2024.05.16 |
|---|---|
| [js] 5. Object 클래스함수 | Array 클래스함수 | JSON | 구조분해할당 (0) | 2024.05.16 |
| [js] 4. 클래스 함수 | 객체에 사용하는 연산자와 구문들 (0) | 2024.05.15 |
| [js] 3. 자바스크립트 내장 함수 (0) | 2024.05.15 |
| [js] 2. 자바스크립트 함수의 개념 | 내부함수 | 콜백함수 | 클로저함수 (0) | 2024.05.04 |