반응형
1. 시맨틱 태그(Semantic Tag)
- 웹문서를 구조적으로 표현하기 위해 의미를 부여한 태그
- <header> (머릿부)
- <nav> (메뉴)
- <section> (몸체부)
- <article> (본문)
- <aside> (보조문)
- <footer> (꼬릿부) 등
- 시맨틱 태그를 사용하지 않아도 웹문서 작성 가능
- 시맨틱 태그를 사용하여 의미 있는 요소로 표현하여 누구나 쉽게 의미를 전달 받을 수 있도록 작성 ( 웹퍼블리싱 )

2. 텍스트 태그
1) <hn>
- 태그내용으로 문단의 제목을 표현하는 태그
- n : 1~6 - 제목크기
align 속성
- 태그내용을 정렬하기 위한 속성
- 속성값 : left(기본) , right , center , justify(양쪽)
title 속성
- 툴팁 기능을 이용하여 설명문(속성값)을 제공하는 속성
<body>
<h1 align="left" title="문단의 제목을 표현합니다.">문단 제목-1</h1>
<h2 align="right">문단 제목-2</h2>
<h3 align="center">문단 제목-3</h3>
<h4 align="justify">문단 제목-4</h4>
<h5>문단 제목-5</h5>
<h6>문단 제목-6</h6>2) <hr>
- 수평선(구분선) 표현하는 태그
width 속성
- 🔥브라우저의 폭을 벗어나지 않도록 설정🔥
- 박스모델의 폭을 설정하기 위한 속성
- 속성값 : 크기
- 크기(위치)를 표현하는 단위 : px(기본) - 절대값 , %(백분율) - 상대값
<hr width="600">
3) <p> & <b> & <i> & <br>
- 태그내용으로 문단을 표현하는 태그
- 태그내용이 박스모델의 폭을 벗어난 경우 자동으로 줄바꿈 처리
- 웹문서에서 엔터(Enter)로 줄바꿈 처리를 할 수 없으며 다수의 공백은 하나의 공백으로 처리
4) <b>
- 태그내용을 굵게 출력하기 위한 태그 - 강조
5) <i>
- 태그내용을 기울려 출력하기 위한 태그 - 강조
6) <br>
- 줄바꿈 처리하기 위한 태그
<p><b>CSL(Client Script Language - HTML, CSS, JavaScript)</b>를 배우고
<i>SSL(Server Script Language - Servlet, JSP)</i>를 공부할 것입니다.</p>
<p>HTML은 웹문서를 구조적으로 표현하며<br>CSS는 웹문서를 디자인하는 언어입니다.</p>
7) <pre>
- 태그내용을 그대로 출력하는 태그
<pre>홍길동님, 만나서 반갑습니다.
다음에 다시 만나요.</pre>

3. entity
- HTML 회피문자
- HTML에서 사용 불가능한 문자는 회피문자(Escape Character)로 표현

- (공백) non-breaking space
- &(&) ampersand
- <(<) less than sign
- >(>) greater than sign
- "(") double quotes
<p><홍길동>님 & <임꺽정>님, 반갑습니다.</p>
Entity Code - A Clear and Quick Reference to HTML Entities Codes
About EntityCode The idea came from my constant need to add those hard to remember HTML entity codes, such as the copyright symbol ( © ), every time I’m developing a new website or writing a new article. Usually, I either open one of my previously done
entitycode.com

5. 박스태그
1) <div>
- 범위(영역)을 설정하기 위한 블럭 레벨 태그
style 속성
- 박스모델의 스타일을 설정하기 위한 속성
- 속성값으로 CSS 스타일 관련 속성과 속성값 설정
2) <span>
- 범위(영역)을 설정하기 위한 인라인 레벨 태그
<div style="font-size: 24px;">오늘은 <span style="color: red;">2022년 11월 8일 화요일</span>입니다.
내일은 <span style="color: green;">2022년 11월 9일 수요일</span>입니다.</div>

6. 이미지 태그
1) <img>

- 웹서버에 저장된 이미지 파일을 제공받아 출력하기 위한 태그
- 웹에서 사용하는 이미지 파일
- GIF파일 : 해상도 가장 낮음 , 이미지크기 작음
- PNG파일 : 해상도 중간, 이미지크기 중간
- JPEG파일 : 해상도 가장 높음, 이미지크기 큼
- img 태그의 폭을 변경하여 이미지 파일의 크기를 변경하여 출력 가능
- img 태그의 폭을 변경하면 높이는 자동 변경
alt속성
- 출력 이미지에 대한 설명을 속성값으로 설정 - 음성 지원
src속성
- 웹서버에 저장된 이미지 파일의 URL 주소를 속성값으로 설정
- src 속성값으로 설정된 URL 주소에 파일이 없는 경우 404 상태코드(Not Found) 발생
🌐다음서버가 가진 이미지 얻어오기
- 절대경로
<img alt="다음로그" src="<https://t1.daumcdn.net/daumtop_chanel/op/20200723055344399.png>">
🌐웹서버(WAS)가 가진 이미지 얻어오기
- 🔥주의 : 이클립스의 경로표현이 아닌 웹서버의 경로표현으로 표현하기
<img alt="코알라" src="/web/src/main/webapp/html/images/Koala.jpg"> <!--error-->
🌐Koala.jpg : 상대경로보다 절대경로 권장
- 🖤절대경로
- 웹서버의 최상위 디렉토리(Root Directory)를 기준으로 웹자원의 경로 표현
- 현재 요청 웹문서와 같은 서버에 있는 웹자원(WebContext)은 URL 주소에서 접속서버 관련 정보 생략 가능
- 프로토콜 , 서버명 , 포트번호 생략가능
<img alt="코알라" src="<http://localhost:8000/web/html/images/Koala.jpg>" width="200"> <img alt="코알라" src="/web/html/images/Koala.jpg" width="200"> - 🖤상대경로
- 요청 웹문서가 저장된 서버 디렉토리를 기준으로 웹자원의 경로 표현
- 현재 웹문서가 저장되어 있는 상위 디렉토리
- ./ 생략가능
<img alt="코알라" src="./images/Koala.jpg" width="200"> <img alt="코알라" src="images/Koala.jpg" width="200">
🌐Penguins.jpg
- 🖤절대경로
<img alt="펭귄" src="/web/html/Penguins.jpg" width="200">- 🖤상대경로
<img alt="펭귄" src="Penguins.jpg" width="200">
🌐Tulips.jpg
- 🖤절대경로
<img alt="튤립" src="/web/Tulips.jpg" width="200">- 🖤상대경로
<img alt="튤립" src="../Tulips.jpg" width="200">

7. 리스트태그
1) <li> & <ol> & <ul>
- <li>
- 목록을 출력하기 위한 태그
- ol 태그 또는 ul 태그의 하위태그로 사용
- 단독사용 불가능
- <ul>
- 목록에 블릿(기호)을 제공하여 출력하기 위한 태그
- <ol>
- 목록에 순서값을 제공하여 출력하기 위한 태그
<h3>유채방</h3>
<ul>
<li>도미토리, 동성(또는 가족) 1팀</li>
<li>4인실</li>
<li>공동 취사실 및 욕실(화장실)</li>
<li>비용
<ul>
<li>비수기 : 1인 20,000원</li>
<li>성수기 : 1인 25,000원</li>
</ul>
</li>
</ul>

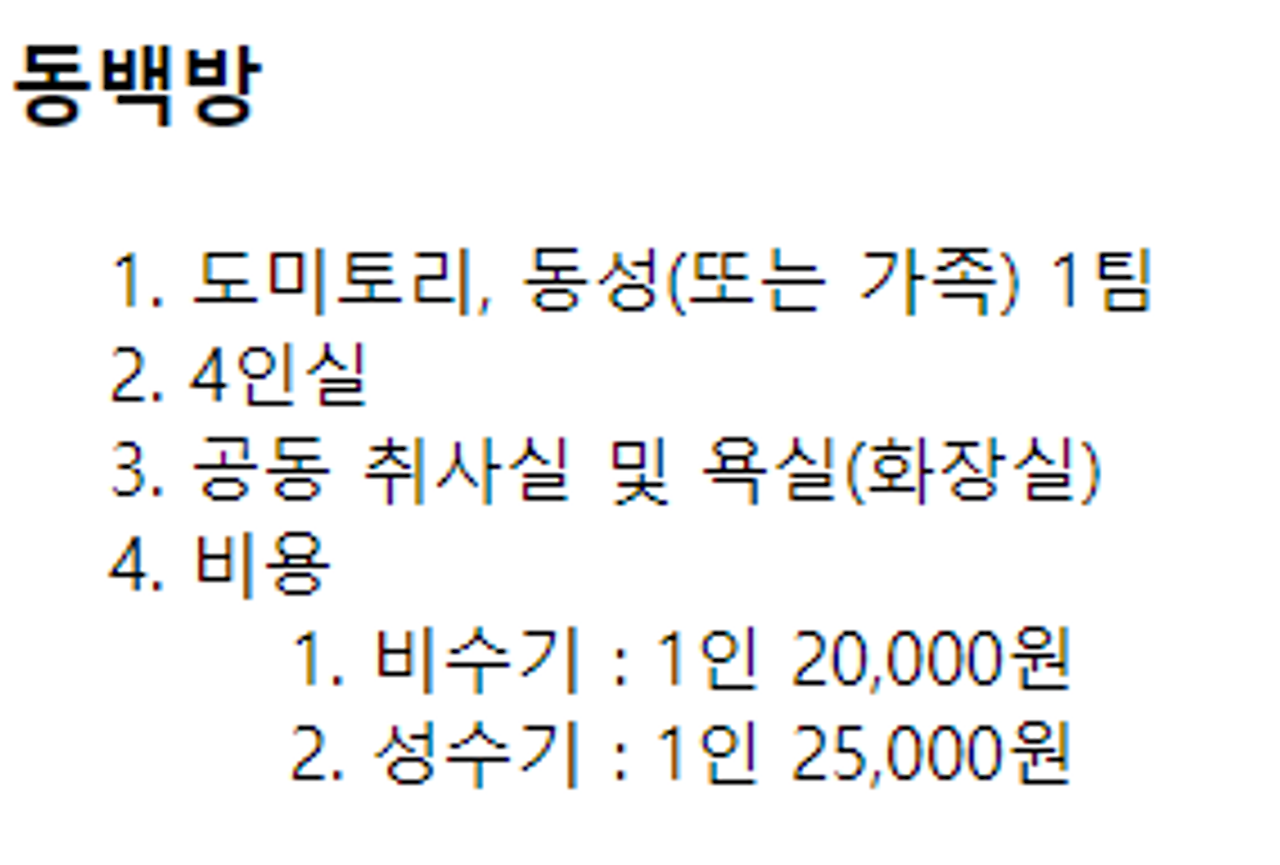
<h3>동백방</h3>
<ol>
<li>도미토리, 동성(또는 가족) 1팀</li>
<li>4인실</li>
<li>공동 취사실 및 욕실(화장실)</li>
<li>비용
<ol>
<li>비수기 : 1인 20,000원</li>
<li>성수기 : 1인 25,000원</li>
</ol>
</li>
</ol>

2) <dl>
- <dl>
- 정의 목록(Definition List)을 출력하기 위한 태그
- 하위태그
- <dt> : 정의 용어(Definition Term)을 출력하기 위한 태그
- <dd> : 용어에 대한 설명(Definition Description)을 출력하기 위한 태그
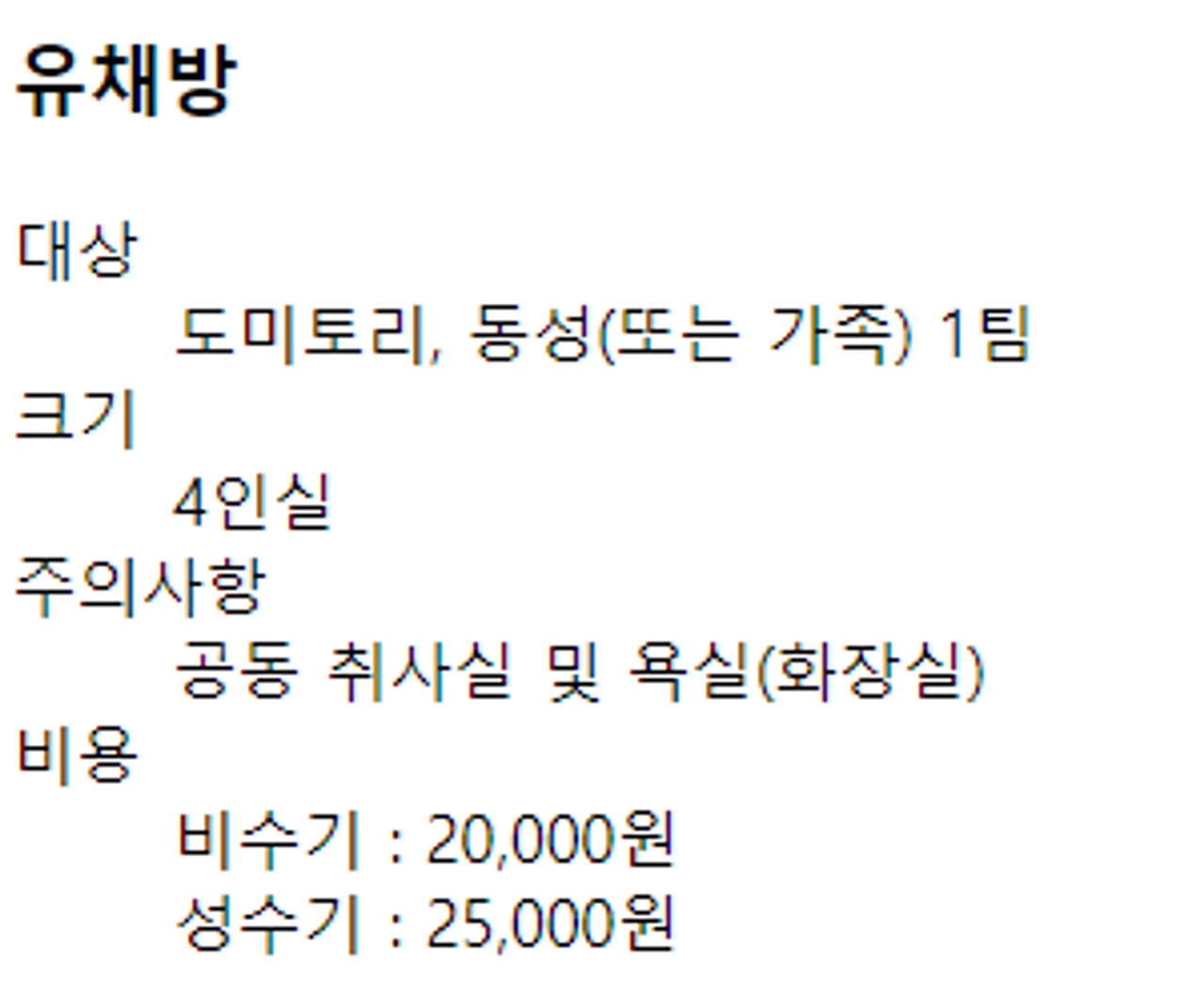
<h3>유채방</h3>
<dl>
<dt>대상</dt>
<dd>도미토리, 동성(또는 가족) 1팀</dd>
<dt>크기</dt>
<dd>4인실</dd>
<dt>주의사항</dt>
<dd>공동 취사실 및 욕실(화장실)</dd>
<dt>비용</dt>
<dd>비수기 : 20,000원</dd>
<dd>성수기 : 25,000원</dd>
</dl>


8. 테이블 태그
1) <table>
- 표(Table)를 출력하기 위한 태그
하위태그
- <tr> : 행(Row)을 출력하기 위한 태그
- 모든 <tr>의 셀갯수는 동일하게 설정하는 것을 권장
하위태그
- <th> or <td> : 열(Column)을 출력하기 위한 태그
- <th> 는 태그내용을 가운데 정렬하고 굵게 출력 - 컬럼명 출력
- <th> or <td> 를 이용하여 내용 출력 - 셀(Cell)
- 셀의 폭은 태그내용에 의해 자동으로 변경
border 속성
- 0(외곽선 미출력 - 기본) 또는
- 1(외곽선 출력)을 속성값으로 설정
- 상위태그에 적용된 디자인 속성은 하위태그에 상속되어 적용
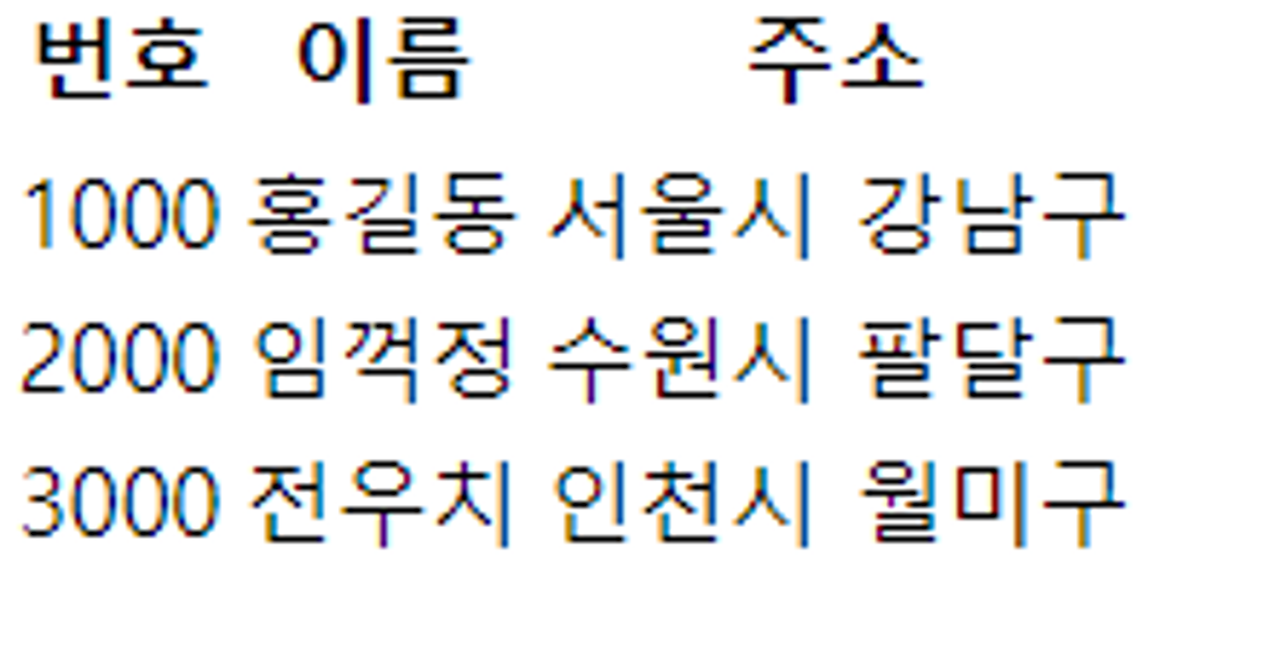
<table border="0">

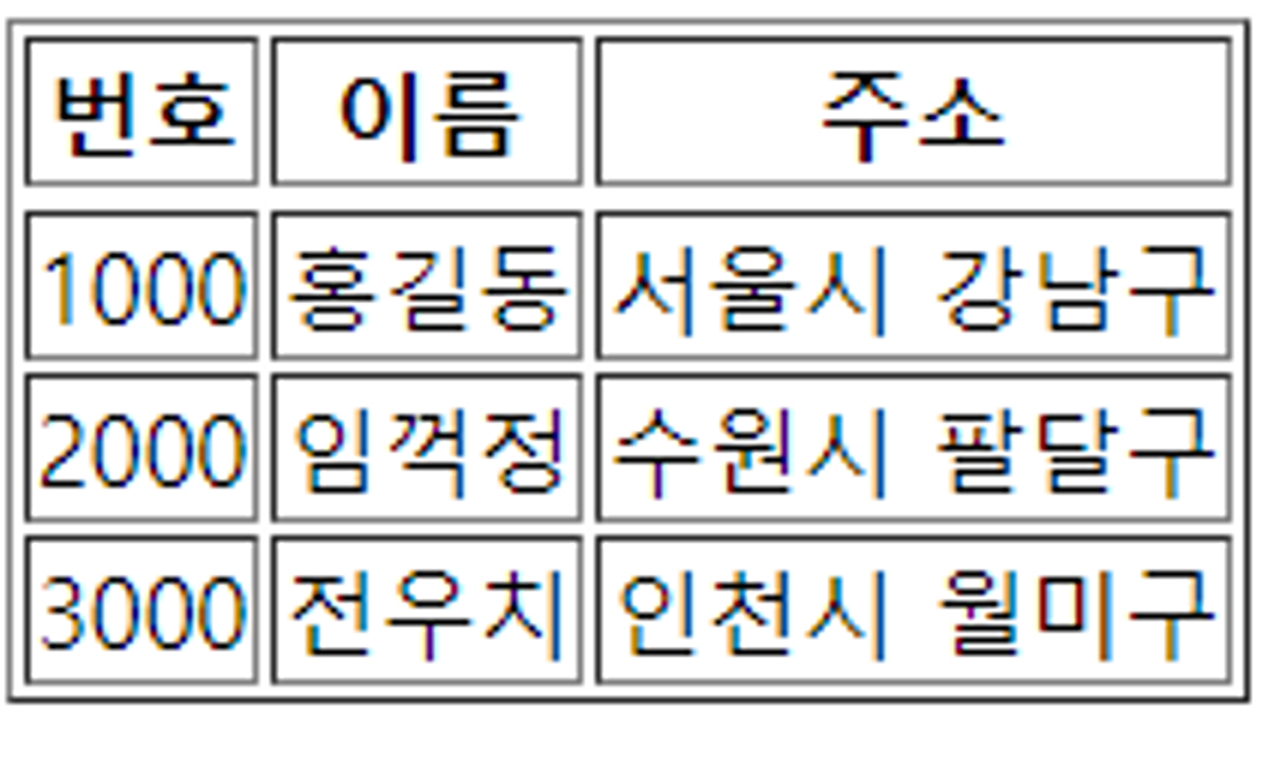
<table border="1">
<tr>
<th>번호</th><th>이름</th><th>주소</th>
<tr>
<tr>
<td>1000</td><td>홍길동</td><td>서울시 강남구</td>
</tr>
<tr>
<td>2000</td><td>임꺽정</td><td>수원시 팔달구</td>
</tr>
<tr>
<td>3000</td><td>전우치</td><td>인천시 월미구</td>
</tr>
</table>

2) <thead> <tbody> <tfoot>
- HTML5에서는 표를 구조적으로 표현하기 위해 위와 같은 태그 사용
summary 속성
- 표에 대한 설명을 속성값으로 설정
3) <caption>
- 표 제목을 출력하기 위한 태그
rowspan 속성
- 병합할 행의 갯수를 속성값으로 설정
colspan 속성
- 병합할 열의 갯수를 속성값으로 설정
4) 테이블 예시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML</title>
<style type="text/css">
table {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
width: 100px;
padding: 20px;
text-align: center;
}
caption {
font-size: 24px;
line-height: 40px;
letter-spacing: 15px;
}
</style>
</head>
<body>
<table summary="객실 안내">
<caption>객실표</caption>
<thead>
<tr><th>건물명</th><th>방이름</th><th>크기</th><th>가격</th></tr>
</thead>
<tfoot>
<tr><td colspan="4">바깥채 전체를 독채로 대여합니다.</td></tr>
</tfoot>
<tbody>
<tr><td rowspan="3">요안도라</td><td>유채방</td><td>4인실</td><td rowspan="2">20,000원</td></tr>
<tr><td>동백방</td><td>2인실</td></tr>
<tr><td>가족실</td><td colspan="2">60,000원(최대 4인)</td></tr>
</tbody>
<tfoot>
<tr><td colspan="4">바깥채 전체를 독채로 대여합니다.</td></tr>
</tfoot>
</table>
</body>
</html>
반응형
'web > html' 카테고리의 다른 글
| [html] 7. <a> VS <form> | 입력 폼 태그 (0) | 2024.04.29 |
|---|---|
| [html] 6. 하이퍼링크 태그 | 기타 태그 | 문장강조 태그 | 인용문출력 태그 | 멀티미디어 태그 | 이미지설명제공 태그 (2) | 2024.04.29 |
| [html] 4. 기본 태그 | head | body (1) | 2024.04.28 |
| [html] 3. 웹 통신 프로토콜 (HTTP/TCP/IP) (0) | 2024.04.27 |
| [html] 2. 이클립스에서 WAS 설치 및 사용법 (0) | 2024.04.27 |