GitHub - wnghdcjfe/csnote: csnote
csnote. Contribute to wnghdcjfe/csnote development by creating an account on GitHub.
github.com
GitHub - gilbutITbook/080326: csnote
csnote. Contribute to gilbutITbook/080326 development by creating an account on GitHub.
github.com
- (자바스크립트) 온라인 코드 에디터 : https://playcode.io/new
JavaScript Playground
Try this online JavaScript Playground playground with instant live preview and console. Easy & Fast. Experiment yourself.
playcode.io
- (자바) 온라인 코드 에디터 : https://www.tutorialspoint.com/online_java_compiler.php
Online Java Compiler
Online Java Compiler - The best online Java compiler and editor which allows you to write Java Code, Compile and Execute it online from your browser itself. You can create Java Project using Java version OpenJDK 11.0.17. You can also Edit, Save, Compile, R
www.tutorialspoint.com
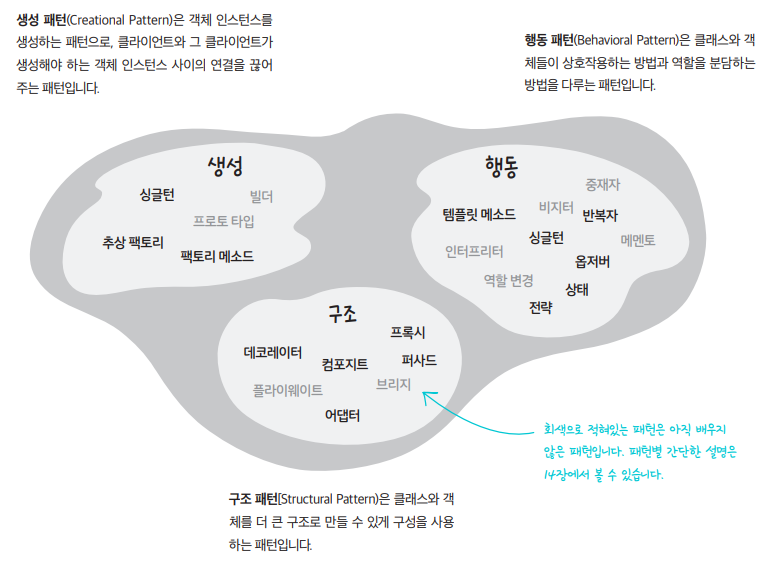
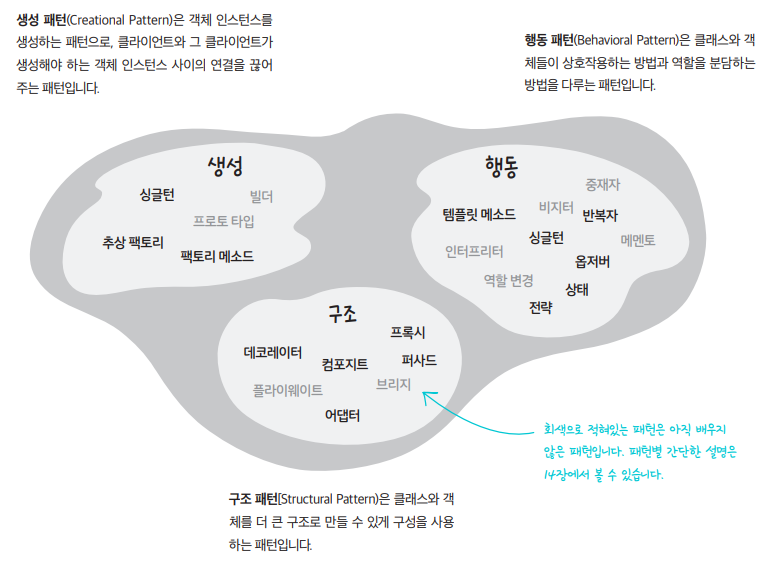
1) 디자인패턴
- 생성패턴 : 추, 빌, 팩, 프, 싱
- 구조패턴 : 어, 브. 컴, 데, 퍼, 플, 프, 노출모듈
- 행동패턴 : 그 외 (전략, 옵저버, 이터레이터 )

- 싱글톤패턴
- db 연결모듈에 사용
- ex. node js에서 mongoDB db 연결 모듈 - mongoose
- ex. node.js에서 mysql db 연결
- TDD(Test Driven Development) 시 문제생김 => 단위 테스트는 서로 독립적어야 하므로 싱글톤 패턴이 쥐약
- 모듈 간의 결합이 강할 수 있음 => 해결법) 의존성 주입(Dependency Injection)으로 모듈 간의 결합 느슨히
- 의존성 주입이란? 메인모듈 하위모듈 간 중간에 의존성주입자를 두어 간접적으로 의존성을 주입함
- 상위 모듈은 하위 모듈에서 어떠한 것도 가져오면 안되며 둘 다 추상화에 의존, 세부사항에 의존하면 안됨
- 팩토리패턴
- 객체를 사용하는 코드에서 객체 생성부분만 떼어내 따로 추상화함
- ex. 라떼팩토리(라떼생성클래스), 에스프레소팩토리(에스프레소생성클래스) => 커피팩토리(타입따라 라떼, 에스프레소 .. 등등 생성)
- 즉, 상위 팩토리에 타입에 원하는 객체를 넣으면 원하는 객체가 생성됨
- const coffee1 = CoffeeFactory.createCoffee("LatteFactory"); const coffee2 = CoffeeFactory.createCoffee(" EspressoFactory");
- console.log(coffee1.name) // latte
- console.log(coffee2.name) // Espresso
- 전략패턴(정책패턴)
- 객체의 행위를 바꾸고 싶을 때 직접 수정하지 않아도 됨
- 캡슐화 알고리즘을 컨텍스트 안에서 바꿔주며 상호 교체 가능함
- 변경하고 싶은 객체들은 동일한 행위객체 상속받아 구체화되어있음
- 즉, 각각이 가진 속성은 다르나 결국 넓은 범위의 같은 행위를 하는것
- ex. 결제하다(pay) => "카카오페이로 결제하다"(pay by kakao)에서 "토스페이로 결제하다"(pay by toss)로 변경ex.
- node js에서 인증 모듈 구현할 때 쓰는 미들웨어 라이브러리 - passport (localStrategy, OAuthStrategy ..)
- 옵저버패턴
- 주체(관찰자) - 객체(관찰대상) - 옵저버들 (알림대상) 혹은
- 주체이자객체 - 옵저버들
- 객체의 상태 변화가 있을 시 - 주체가 메서드 등을 통해 옵저버 목록에 있는 옵저버들에게 변화를 알려줌
- 주로 이벤트 기반 시스템에 활용
- MVC 패턴 : model(주체이자객체) - 뷰(옵저버) - 모델에 변경사항생겨 update 메서드로 뷰들에게 알려줌
- 자바스크립트 : 프록시객체(프록시패턴이들어있음) : new Proxy(target, handler) => 옵저버패턴 구현 가능
- target: 프록시할 대상 / handler : 프록시 객체의 target 동작을 가로채 정의할 동작들이 정해진 함수
- vue.js 3.0 : ref, reactive로 정의하면 해당 값이 변경되었을 때 자동으로 DOM에 있는 값이 변경 (프록시 객체를 이용한 옵저버 패턴)
- 프록시패턴
- 대상 객체에 접근 전 그 접근에 대한 흐름을 가로챔
- 대상 객체 앞단의 인터페이스 역할 (객체의 속성, 변환 등을 보완해줌)
- 사용처 : 보안, 데이터검증, 캐싱, 로깅에 사용
- 프록시 서버에서의 캐싱 : 사용자 요청 시 프록시서버가 원격 서버에 요청한 값들을 캐시 내 저장해둠, 재요청 시 캐시 값들 활용함 ==> 불필요한 트래픽 줄임
- 서버 <---프록시 서버(캐싱)<--클라이언트 (클라가 직접 서버를 안거치고 프록시서버를 통해 다른 네트워크에 간접적으로 접속 가능)
- nginx(프록시서버) : 웹서버, 비동기 이벤트 기반의 구조와 다수의 연결을 효율적 처리, node.js 앞단의 프록시 서버
- 클라이언트요청-----> [앞] nginx(프록시서버) ----|---node.js서버(실제웹서버)------데이터베이스 [뒤]
- 실제 웹서버가 아닌 프록시서버에게만 요청됨 : 익명 사용자의 직접적인 서버로의 접근 차단, 실제 포트를 숨기기 가능
- cloudflare(프록시서버) : DDOS 공격 방어(단기간 많은양의 요청), HTTPS 구축(별도의 인증서 설치없이 쉽게 구축)
- cdn 서비스 : 전 세계적으로 분산된 서버가 있음(사용자의 가장 가까운 곳의 서버에서 캐싱 및 배포), 시스템 콘텐츠 전달이 빠름
- cors (cross-origin resource sharing) : 서버가 웹브라우저에서 리소스 로드 시 다른 오리진 통해 로드하지 못하게 하는 http 헤더 기반 매커니즘 => 반드시 해당 오리진으로만 요청해!!
- local개발 중 : [프론트] :127.0.0.1:3000 <---> [백엔드] :127.0.0.1:12010 : 포트번호가 다르므로 cors 에러남
- local개발 중 : [뒤][프론트] :127.0.0.1:3000 --------프록시서버(127.0.0.1:12010 으로변환)[앞] <---> [백엔드] :127.0.0.1:12010
- 127.0.0.1 : localhost = DNS 안거치고 본인pc로 바로 연결됨
- https://www.youtube.com/watch?v=j2Q2Ev6CZzQ&t=361s
- 퍼사드 패턴
- 복잡한 서브 클래스들의 공통적인 기능을 정의하는 => 상위 수준의 인터페이스를 제공
- 퍼사드객체 (facade) : 서브 클래스 코드에 의존하는 일 감소시켜줌, 복잡한 소프트웨어를 간단히 사용할 수 있게 간단한 인터페이스 제공해줌
- 서브시스템들 간 종속성 줄여줌
- 클라이언트에서는 여러 서브클래스 호출하지 않고 하나의 퍼사드객체만 호출해 사용함
- ex. 클라이언트 요청 --------------------> 퍼사드객체 <- 서브클래스1,2,3,4 ...
- 🔗참고 : https://velog.io/@bagt/Design-Pattern-Facade-Pattern-%ED%8D%BC%EC%82%AC%EB%93%9C-%ED%8C%A8%ED%84%B4
[Design Pattern] Facade Pattern (퍼사드 패턴)
퍼사드 패턴(Facade Pattern)은 구조 패턴(Structural Pattern)의 한 종류로써, 복잡한 서브 클래스들의 공통적인 기능을 정의하는 상위 수준의 인터페이스를 제공하는 패턴이다.퍼사드 객체(Facade Object)는
velog.io
//Using Facade Pattern
//WashingMachine
class WashingMachine{
Washing washing = new Washing();
Rinsing rinsing = new Rinsing();
Spinning spinning = new Spinning();
void startWashing(){
washing.wash();
rinsing.rinse();
spinning.spin();
}
}
//Client
class Client{
WashingMachine washingMachine = new WashingMachine();
washingMachine.strartWahsing();
}- 이터레이터 패턴
- 이터레이터를 이용해 컬렉션의 요소들에 접근
- 다른 객체(자료형의 구조 상관없음)라도 이터레이터 하나로 순회 가능
- const mp = new Map(); for (let a of mp) console.log(a);
- const st = new Set(); for (let a of st) console.log(a);
- 이터러블한 객체 = 반복 가능한 객체 = 배열을 일반화한 객체
- 노출모듈 패턴 (js)
- 자바스크립트에서 모듈을 생성하고 관리하는 디자인패턴
- 자바스크립트는 private, public 같은 접근 제어자 미존재하며, 전역범위에서 스크립트 실행됨
- 노출모듈패턴 통해 접근 제어자 구현 가능 : 즉시실행함수 통해 구현 가능
- 즉시실행함수 내 선언된 변수 = private , 선언되며 retun값에 담기는 변수 = public
- MVC 패턴
- model - view - controller 패턴
- 재사용성, 확장성 용이, 앱아 복잡해질수록 model-view 관계가 복잡해짐
- model : 데이터(DB, 상수, 변수..) / 뷰에서 데이터의 생성 및 수정 시 ==> 컨트롤러 통해 모델도 생성 및 수정
- view : 사용자 인터페이스 요소(inputbox, checkbox, textarea ..) / 모델이 가진 정보를 따로 저장은 안함. 단순히 화면표시, 변경이벤트 발생 시 컨트롤러에게 전달
- controller : 메인 로직 / 하나 이상의 모델과 뷰를 잇는 다리, 모델과 뷰의 생명주기 관리, 모델 및 뷰의 변경 시 통보받고 전달해줌
- 라이브러리 : react.js (가상DOM을 통해 실제DOM을 조작)
- 가상DOM :https://www.youtube.com/watch?v=kP-H1GXD_nI
- MVP 패턴
- MVC패턴에서 파생 (presenter로 교체)
- presenter : 뷰와 프레젠터가 일대일 관계임 , MVC 패턴보다 더 강한 결합
- M - C1 - V1, M - C1 - V2, M - C1 - V3 .. : view 몇개든 괜찮아?!!
- M - P1 - V1, M - P2 - V2, M - P3 - V3 .. : view하나 당 controller 하나씩!
- MVVM 패턴
- MVC 의 C가 view-model로 바뀐 패턴
- view-model : 뷰를 더 추상화한 계층, MVC패턴과 다르게 command , 양방향 data binding 가짐, UI는 별도의 코드수정없이 재사용 가능, 단위 테스팅 쉬움
- commad : 여러 요소에 대한 처리를 하나의 액션으로 처리
- data binding : 화면에 보이는 데이터와 웹 브라우저의 메모리를 일치 => 뷰모델 변경 시 뷰 변경됨
- 프레임워크 : vue.js (반응형, 함수를 사용하지 않고 값 대입만으로도 변수 변경 가능, 양방향 바인딩, html토대로 컴포넌트 구축 가능..)
2) 프로그래밍 패러다임
- 선언형 프로그래밍 : 함수형
- "무엇을" 풀어내는가?에 집중
- 프로그램은 함수로 이루어진 것이다.
- 함수가 일급 객체임 = 즉, 함수를 변수처럼 다룰 수 있음, 매개변수로 담을 수 있음, 함수가 함수반환 가능
- 불변성을 유지하며 상태를 변경하지 않고 새로운 값을 생성함 (즉, 상태값을 지니지 않는 함수 값들의 연속)
- js의 Array.reduce( f(acc, curr),initial) 의 순수함수: 콜백함수와 초기값을 인자로 받음, acc는 리턴값에 대한 누적, curr은 현재 커서, initial 초기값
- 순수함수 : 출력이 입력에만 의존하는 것 => 즉, 출력이 매개변수 외 다른 전역변수에 영향을 주면 안됨
- 고차함수 :함수를 값처럼 매개변수로 받아 로직을 생성할 수 있음
- 순후함수들을 블록처럼 쌓아 로직을 구현하고 고차함수를 통해 재사용성을 높인 프로그래밍 패러다임!!
- 함수형 응용해보기 : 실시간 모니터링 시스템을 만들며 정복하는 MEVN 추천
//배열의 최댓값 찾기
const ret = [1, 2, 3, 4, 5, 11, 12]
.reduce((max, num) => num > max ? num : max, 0)
console.log(ret) // 12- 명령형 프로그래밍 : 객체지향형, 절차지향형
- 객체지향형
- 프로그램은 상호작용하는 객체들의 집합이다.
- 데이터를 객체로 취급하여 객체 내부에 선언된 메서드를 활용함
- 설계에 많은 시간 소요, 처리속도가 상대적으로 느림
- 추상화(implements), 캡슐화. 상속성( extends), 다형성(오버로딩, 오버라이딩)
- 오버라이딩 : 런타임 중에 발생하는 동적 다형
- solid 원칙을 지켜 설계 필요
- srp (single responsibility principle) : 모든 클래스는 각각 하나의 책임만
- ocp (open closed principle) : 기존 코드는 잘 변경하지 않으면서 확장은 쉽게
- lsp (liskov substitution priniciple) : 부모-자식간의 클래스 관계에서 부모객체에 자식객체 넣어도 문제없음
- isp (interface segregation principle) : 인터페이스 만들 시 일반적인 하나보다 구체적인 여러개가 나음
- dip (dependency inversion principle) : 상위계층은 하위계층의 변화에 대한 구현에서 독립
- java (객체지향형 프로그래밍) :
- 함수형 프로그래밍 지원을 위한 : 람다식, 생성자 레퍼런스, 메서드 레퍼런스 추가됨
- 선언형 프로그래밍 지원을 위한 : 스트림 추가됨
//배열의 최댓값 찾기
const ret = [1, 2, 3, 4, 5, 11, 12]
class List {
constructor(list) {
this.list = list
this.mx = list.reduce((max, num) => num > max ? num : max, 0)
}
getMax() {
return this.mx
}
}
const a = new List(ret)
console.log(a.getMax()) // 12- 절차지향형
- 로직이 수행되어야 할 연속적인 계산 과정
- 코드의 가독성 좋음, 실행속도 빠름, 계산이 많은 작업에 사용
- 모듈화의 어려움, 유지보수성 떨어짐
////배열의 최댓값 찾기
const ret = [1, 2, 3, 4, 5, 11, 12]
let a = 0
for (let i = 0; i < ret.length; i++) {
a = Math.max(ret[i], a)
}
console.log(a) // 12
- 패러다임의 혼합
- 비즈니스 로직 및 서비스의 특징을 고려해 패러다임을 정하자!
- 여러 패러다임을 조합해 상황과 맥락에 따라 패러다임 간의 장점만 발췌하자!
'work' 카테고리의 다른 글
| 인텔리제이 단축키 (0) | 2024.07.07 |
|---|---|
| 이클립스 단축키 (0) | 2024.07.07 |
| 노션으로 이력서 작성하기 (1) | 2024.07.05 |
| 내가 사용하는 티스토리 스킨 (0) | 2024.07.05 |
| 윈도우 강제종료 | 윈도우 단축키 (0) | 2024.07.05 |
GitHub - wnghdcjfe/csnote: csnote
csnote. Contribute to wnghdcjfe/csnote development by creating an account on GitHub.
github.com
GitHub - gilbutITbook/080326: csnote
csnote. Contribute to gilbutITbook/080326 development by creating an account on GitHub.
github.com
- (자바스크립트) 온라인 코드 에디터 : https://playcode.io/new
JavaScript Playground
Try this online JavaScript Playground playground with instant live preview and console. Easy & Fast. Experiment yourself.
playcode.io
- (자바) 온라인 코드 에디터 : https://www.tutorialspoint.com/online_java_compiler.php
Online Java Compiler
Online Java Compiler - The best online Java compiler and editor which allows you to write Java Code, Compile and Execute it online from your browser itself. You can create Java Project using Java version OpenJDK 11.0.17. You can also Edit, Save, Compile, R
www.tutorialspoint.com
1) 디자인패턴
- 생성패턴 : 추, 빌, 팩, 프, 싱
- 구조패턴 : 어, 브. 컴, 데, 퍼, 플, 프, 노출모듈
- 행동패턴 : 그 외 (전략, 옵저버, 이터레이터 )

- 싱글톤패턴
- db 연결모듈에 사용
- ex. node js에서 mongoDB db 연결 모듈 - mongoose
- ex. node.js에서 mysql db 연결
- TDD(Test Driven Development) 시 문제생김 => 단위 테스트는 서로 독립적어야 하므로 싱글톤 패턴이 쥐약
- 모듈 간의 결합이 강할 수 있음 => 해결법) 의존성 주입(Dependency Injection)으로 모듈 간의 결합 느슨히
- 의존성 주입이란? 메인모듈 하위모듈 간 중간에 의존성주입자를 두어 간접적으로 의존성을 주입함
- 상위 모듈은 하위 모듈에서 어떠한 것도 가져오면 안되며 둘 다 추상화에 의존, 세부사항에 의존하면 안됨
- 팩토리패턴
- 객체를 사용하는 코드에서 객체 생성부분만 떼어내 따로 추상화함
- ex. 라떼팩토리(라떼생성클래스), 에스프레소팩토리(에스프레소생성클래스) => 커피팩토리(타입따라 라떼, 에스프레소 .. 등등 생성)
- 즉, 상위 팩토리에 타입에 원하는 객체를 넣으면 원하는 객체가 생성됨
- const coffee1 = CoffeeFactory.createCoffee("LatteFactory"); const coffee2 = CoffeeFactory.createCoffee(" EspressoFactory");
- console.log(coffee1.name) // latte
- console.log(coffee2.name) // Espresso
- 전략패턴(정책패턴)
- 객체의 행위를 바꾸고 싶을 때 직접 수정하지 않아도 됨
- 캡슐화 알고리즘을 컨텍스트 안에서 바꿔주며 상호 교체 가능함
- 변경하고 싶은 객체들은 동일한 행위객체 상속받아 구체화되어있음
- 즉, 각각이 가진 속성은 다르나 결국 넓은 범위의 같은 행위를 하는것
- ex. 결제하다(pay) => "카카오페이로 결제하다"(pay by kakao)에서 "토스페이로 결제하다"(pay by toss)로 변경ex.
- node js에서 인증 모듈 구현할 때 쓰는 미들웨어 라이브러리 - passport (localStrategy, OAuthStrategy ..)
- 옵저버패턴
- 주체(관찰자) - 객체(관찰대상) - 옵저버들 (알림대상) 혹은
- 주체이자객체 - 옵저버들
- 객체의 상태 변화가 있을 시 - 주체가 메서드 등을 통해 옵저버 목록에 있는 옵저버들에게 변화를 알려줌
- 주로 이벤트 기반 시스템에 활용
- MVC 패턴 : model(주체이자객체) - 뷰(옵저버) - 모델에 변경사항생겨 update 메서드로 뷰들에게 알려줌
- 자바스크립트 : 프록시객체(프록시패턴이들어있음) : new Proxy(target, handler) => 옵저버패턴 구현 가능
- target: 프록시할 대상 / handler : 프록시 객체의 target 동작을 가로채 정의할 동작들이 정해진 함수
- vue.js 3.0 : ref, reactive로 정의하면 해당 값이 변경되었을 때 자동으로 DOM에 있는 값이 변경 (프록시 객체를 이용한 옵저버 패턴)
- 프록시패턴
- 대상 객체에 접근 전 그 접근에 대한 흐름을 가로챔
- 대상 객체 앞단의 인터페이스 역할 (객체의 속성, 변환 등을 보완해줌)
- 사용처 : 보안, 데이터검증, 캐싱, 로깅에 사용
- 프록시 서버에서의 캐싱 : 사용자 요청 시 프록시서버가 원격 서버에 요청한 값들을 캐시 내 저장해둠, 재요청 시 캐시 값들 활용함 ==> 불필요한 트래픽 줄임
- 서버 <---프록시 서버(캐싱)<--클라이언트 (클라가 직접 서버를 안거치고 프록시서버를 통해 다른 네트워크에 간접적으로 접속 가능)
- nginx(프록시서버) : 웹서버, 비동기 이벤트 기반의 구조와 다수의 연결을 효율적 처리, node.js 앞단의 프록시 서버
- 클라이언트요청-----> [앞] nginx(프록시서버) ----|---node.js서버(실제웹서버)------데이터베이스 [뒤]
- 실제 웹서버가 아닌 프록시서버에게만 요청됨 : 익명 사용자의 직접적인 서버로의 접근 차단, 실제 포트를 숨기기 가능
- cloudflare(프록시서버) : DDOS 공격 방어(단기간 많은양의 요청), HTTPS 구축(별도의 인증서 설치없이 쉽게 구축)
- cdn 서비스 : 전 세계적으로 분산된 서버가 있음(사용자의 가장 가까운 곳의 서버에서 캐싱 및 배포), 시스템 콘텐츠 전달이 빠름
- cors (cross-origin resource sharing) : 서버가 웹브라우저에서 리소스 로드 시 다른 오리진 통해 로드하지 못하게 하는 http 헤더 기반 매커니즘 => 반드시 해당 오리진으로만 요청해!!
- local개발 중 : [프론트] :127.0.0.1:3000 <---> [백엔드] :127.0.0.1:12010 : 포트번호가 다르므로 cors 에러남
- local개발 중 : [뒤][프론트] :127.0.0.1:3000 --------프록시서버(127.0.0.1:12010 으로변환)[앞] <---> [백엔드] :127.0.0.1:12010
- 127.0.0.1 : localhost = DNS 안거치고 본인pc로 바로 연결됨
- https://www.youtube.com/watch?v=j2Q2Ev6CZzQ&t=361s
- 퍼사드 패턴
- 복잡한 서브 클래스들의 공통적인 기능을 정의하는 => 상위 수준의 인터페이스를 제공
- 퍼사드객체 (facade) : 서브 클래스 코드에 의존하는 일 감소시켜줌, 복잡한 소프트웨어를 간단히 사용할 수 있게 간단한 인터페이스 제공해줌
- 서브시스템들 간 종속성 줄여줌
- 클라이언트에서는 여러 서브클래스 호출하지 않고 하나의 퍼사드객체만 호출해 사용함
- ex. 클라이언트 요청 --------------------> 퍼사드객체 <- 서브클래스1,2,3,4 ...
- 🔗참고 : https://velog.io/@bagt/Design-Pattern-Facade-Pattern-%ED%8D%BC%EC%82%AC%EB%93%9C-%ED%8C%A8%ED%84%B4
[Design Pattern] Facade Pattern (퍼사드 패턴)
퍼사드 패턴(Facade Pattern)은 구조 패턴(Structural Pattern)의 한 종류로써, 복잡한 서브 클래스들의 공통적인 기능을 정의하는 상위 수준의 인터페이스를 제공하는 패턴이다.퍼사드 객체(Facade Object)는
velog.io
//Using Facade Pattern
//WashingMachine
class WashingMachine{
Washing washing = new Washing();
Rinsing rinsing = new Rinsing();
Spinning spinning = new Spinning();
void startWashing(){
washing.wash();
rinsing.rinse();
spinning.spin();
}
}
//Client
class Client{
WashingMachine washingMachine = new WashingMachine();
washingMachine.strartWahsing();
}- 이터레이터 패턴
- 이터레이터를 이용해 컬렉션의 요소들에 접근
- 다른 객체(자료형의 구조 상관없음)라도 이터레이터 하나로 순회 가능
- const mp = new Map(); for (let a of mp) console.log(a);
- const st = new Set(); for (let a of st) console.log(a);
- 이터러블한 객체 = 반복 가능한 객체 = 배열을 일반화한 객체
- 노출모듈 패턴 (js)
- 자바스크립트에서 모듈을 생성하고 관리하는 디자인패턴
- 자바스크립트는 private, public 같은 접근 제어자 미존재하며, 전역범위에서 스크립트 실행됨
- 노출모듈패턴 통해 접근 제어자 구현 가능 : 즉시실행함수 통해 구현 가능
- 즉시실행함수 내 선언된 변수 = private , 선언되며 retun값에 담기는 변수 = public
- MVC 패턴
- model - view - controller 패턴
- 재사용성, 확장성 용이, 앱아 복잡해질수록 model-view 관계가 복잡해짐
- model : 데이터(DB, 상수, 변수..) / 뷰에서 데이터의 생성 및 수정 시 ==> 컨트롤러 통해 모델도 생성 및 수정
- view : 사용자 인터페이스 요소(inputbox, checkbox, textarea ..) / 모델이 가진 정보를 따로 저장은 안함. 단순히 화면표시, 변경이벤트 발생 시 컨트롤러에게 전달
- controller : 메인 로직 / 하나 이상의 모델과 뷰를 잇는 다리, 모델과 뷰의 생명주기 관리, 모델 및 뷰의 변경 시 통보받고 전달해줌
- 라이브러리 : react.js (가상DOM을 통해 실제DOM을 조작)
- 가상DOM :https://www.youtube.com/watch?v=kP-H1GXD_nI
- MVP 패턴
- MVC패턴에서 파생 (presenter로 교체)
- presenter : 뷰와 프레젠터가 일대일 관계임 , MVC 패턴보다 더 강한 결합
- M - C1 - V1, M - C1 - V2, M - C1 - V3 .. : view 몇개든 괜찮아?!!
- M - P1 - V1, M - P2 - V2, M - P3 - V3 .. : view하나 당 controller 하나씩!
- MVVM 패턴
- MVC 의 C가 view-model로 바뀐 패턴
- view-model : 뷰를 더 추상화한 계층, MVC패턴과 다르게 command , 양방향 data binding 가짐, UI는 별도의 코드수정없이 재사용 가능, 단위 테스팅 쉬움
- commad : 여러 요소에 대한 처리를 하나의 액션으로 처리
- data binding : 화면에 보이는 데이터와 웹 브라우저의 메모리를 일치 => 뷰모델 변경 시 뷰 변경됨
- 프레임워크 : vue.js (반응형, 함수를 사용하지 않고 값 대입만으로도 변수 변경 가능, 양방향 바인딩, html토대로 컴포넌트 구축 가능..)
2) 프로그래밍 패러다임
- 선언형 프로그래밍 : 함수형
- "무엇을" 풀어내는가?에 집중
- 프로그램은 함수로 이루어진 것이다.
- 함수가 일급 객체임 = 즉, 함수를 변수처럼 다룰 수 있음, 매개변수로 담을 수 있음, 함수가 함수반환 가능
- 불변성을 유지하며 상태를 변경하지 않고 새로운 값을 생성함 (즉, 상태값을 지니지 않는 함수 값들의 연속)
- js의 Array.reduce( f(acc, curr),initial) 의 순수함수: 콜백함수와 초기값을 인자로 받음, acc는 리턴값에 대한 누적, curr은 현재 커서, initial 초기값
- 순수함수 : 출력이 입력에만 의존하는 것 => 즉, 출력이 매개변수 외 다른 전역변수에 영향을 주면 안됨
- 고차함수 :함수를 값처럼 매개변수로 받아 로직을 생성할 수 있음
- 순후함수들을 블록처럼 쌓아 로직을 구현하고 고차함수를 통해 재사용성을 높인 프로그래밍 패러다임!!
- 함수형 응용해보기 : 실시간 모니터링 시스템을 만들며 정복하는 MEVN 추천
//배열의 최댓값 찾기
const ret = [1, 2, 3, 4, 5, 11, 12]
.reduce((max, num) => num > max ? num : max, 0)
console.log(ret) // 12- 명령형 프로그래밍 : 객체지향형, 절차지향형
- 객체지향형
- 프로그램은 상호작용하는 객체들의 집합이다.
- 데이터를 객체로 취급하여 객체 내부에 선언된 메서드를 활용함
- 설계에 많은 시간 소요, 처리속도가 상대적으로 느림
- 추상화(implements), 캡슐화. 상속성( extends), 다형성(오버로딩, 오버라이딩)
- 오버라이딩 : 런타임 중에 발생하는 동적 다형
- solid 원칙을 지켜 설계 필요
- srp (single responsibility principle) : 모든 클래스는 각각 하나의 책임만
- ocp (open closed principle) : 기존 코드는 잘 변경하지 않으면서 확장은 쉽게
- lsp (liskov substitution priniciple) : 부모-자식간의 클래스 관계에서 부모객체에 자식객체 넣어도 문제없음
- isp (interface segregation principle) : 인터페이스 만들 시 일반적인 하나보다 구체적인 여러개가 나음
- dip (dependency inversion principle) : 상위계층은 하위계층의 변화에 대한 구현에서 독립
- java (객체지향형 프로그래밍) :
- 함수형 프로그래밍 지원을 위한 : 람다식, 생성자 레퍼런스, 메서드 레퍼런스 추가됨
- 선언형 프로그래밍 지원을 위한 : 스트림 추가됨
//배열의 최댓값 찾기
const ret = [1, 2, 3, 4, 5, 11, 12]
class List {
constructor(list) {
this.list = list
this.mx = list.reduce((max, num) => num > max ? num : max, 0)
}
getMax() {
return this.mx
}
}
const a = new List(ret)
console.log(a.getMax()) // 12- 절차지향형
- 로직이 수행되어야 할 연속적인 계산 과정
- 코드의 가독성 좋음, 실행속도 빠름, 계산이 많은 작업에 사용
- 모듈화의 어려움, 유지보수성 떨어짐
////배열의 최댓값 찾기
const ret = [1, 2, 3, 4, 5, 11, 12]
let a = 0
for (let i = 0; i < ret.length; i++) {
a = Math.max(ret[i], a)
}
console.log(a) // 12
- 패러다임의 혼합
- 비즈니스 로직 및 서비스의 특징을 고려해 패러다임을 정하자!
- 여러 패러다임을 조합해 상황과 맥락에 따라 패러다임 간의 장점만 발췌하자!
'work' 카테고리의 다른 글
| 인텔리제이 단축키 (0) | 2024.07.07 |
|---|---|
| 이클립스 단축키 (0) | 2024.07.07 |
| 노션으로 이력서 작성하기 (1) | 2024.07.05 |
| 내가 사용하는 티스토리 스킨 (0) | 2024.07.05 |
| 윈도우 강제종료 | 윈도우 단축키 (0) | 2024.07.05 |