목차
반응형
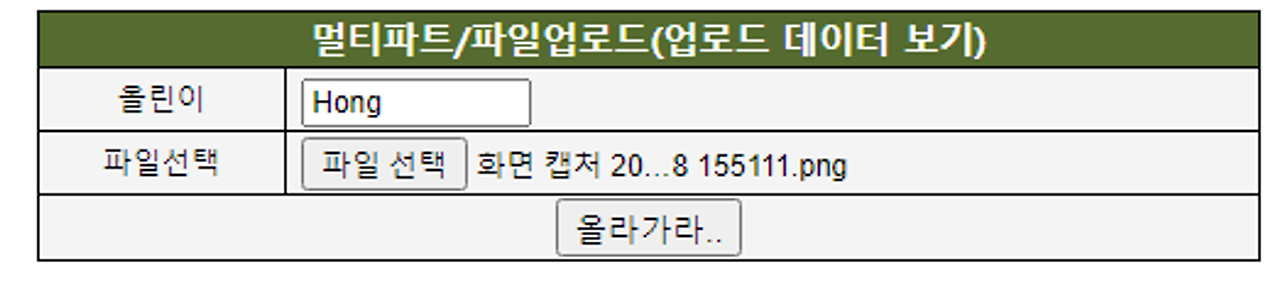
1) 업로드 데이터 보기 (file_view.html)
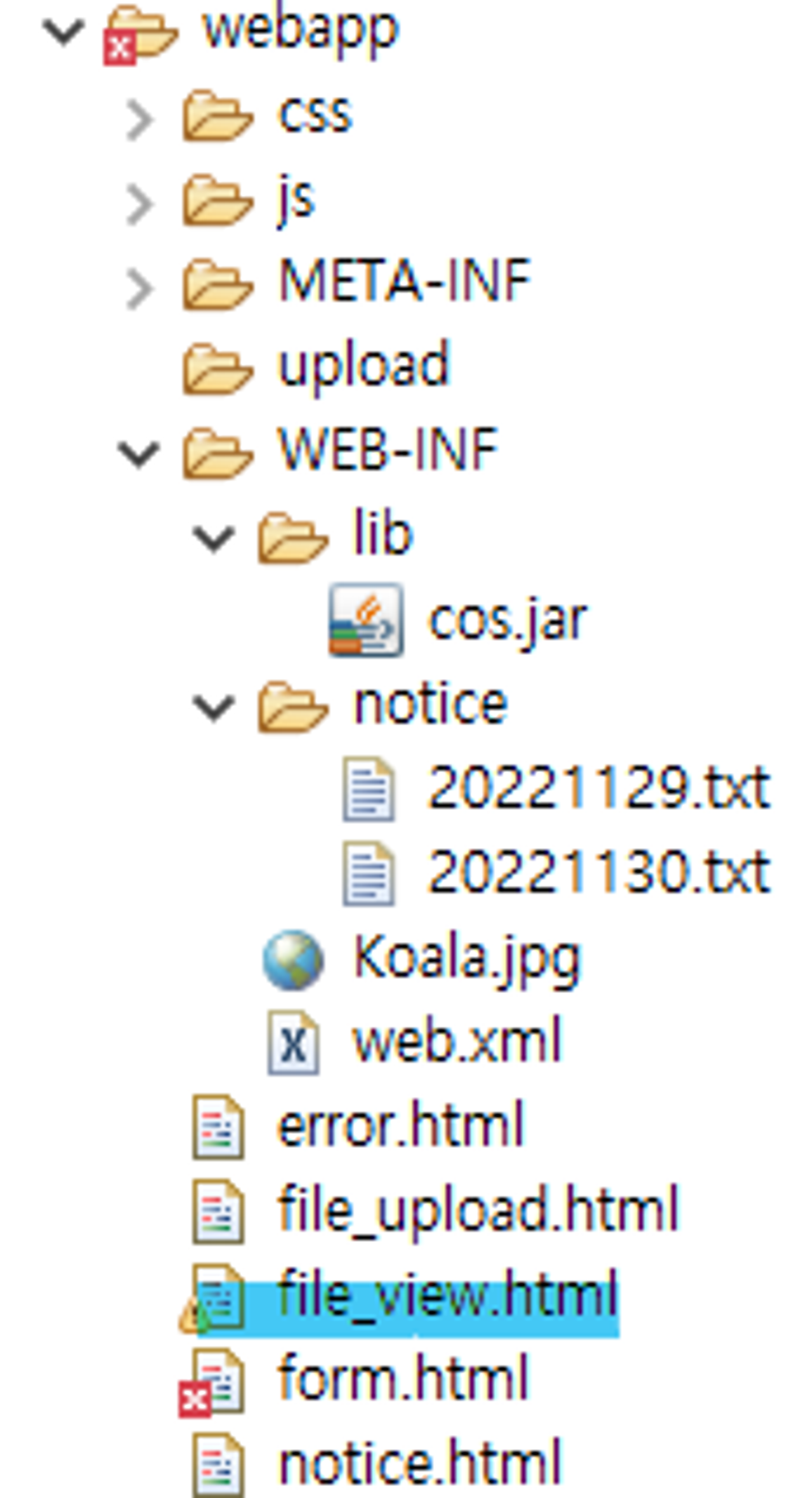
🍋 webapp > file_view.html


- 올린이와 파일을 입력받아 처리페이지(view.itwill)를 요청하여 전달하는 웹문서
- 사용자로부터 파일을 입력받아 웹프로그램을 요청하여 전달하기 위해서는??
- 반드시 method 속성값을 [POST]로 설정하고, enctype 속성값을 [multipart/form-data]로 설정하기
- enctype 속성 : application/x-www-form-urlencoded 또는 multipart/form-data 중 하나를 속성값으로 설정
- application/x-www-form-urlencoded (기본값) : 입력값을 인코딩 처리된 문자값으로 전달 - 파일 전달 불가능
- multipart/form-data : 모든 입력값을 원시데이타(멀티파트 폼데이타)로 전달 - 파일 전달 가능
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "<http://www.w3.org/TR/html4/loose.dtd>">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Servlet</title>
<link rel="stylesheet" href="css/common.css" type="text/css"/>
</head>
<body>
<h1>파일 업로드-1</h1>
<hr/>
입력 데이타 및 입력 파일을 웹브라우저에 출력<br/>
<hr/>
<form action="view.itwill" method="post" enctype="multipart/form-data">
<table border="0" cellpadding="0" cellspacing="0" width="500" align="center">
<tr>
<td valign="top" bgcolor="#000000" align="center">
<table border="0" cellpadding="1" cellspacing="1" width="500">
<tr bgcolor="#556b2f" class="menu">
<td align="center" colspan="2">
멀티파트/파일업로드(업로드 데이터 보기)
</td>
</tr>
<tr bgcolor="#f4f4f4">
<td width="100" align="center" class="t1">
올린이
</td>
<td width="400" align="left">
<input type="text" name="name"
size="10" maxlength="10" class="TXTFLD">
</td>
</tr>
<tr bgcolor="#f4f4f4">
<td width="100" align="center" class="t1">
파일선택
</td>
<td width="400" align="left">
<input type="file" name="fileone"
size="40" class="TXTFLD">
</td>
</tr>
<tr bgcolor="#f4f4f4">
<td align="center" colspan="2">
<input type="submit" value="올라가라..">
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html></html>2) 업로드 파일 저장 (file_upload.html)
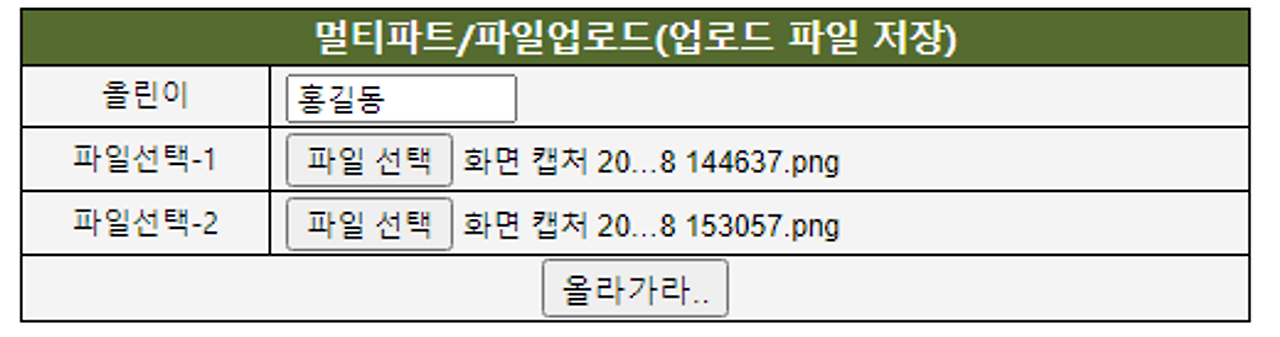
🍋 webapp > file_upload.html


- 올린이와 파일을 입력받아 처리페이지(upload.itwill)를 요청하여 전달하는 웹문서
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "<http://www.w3.org/TR/html4/loose.dtd>">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Servlet</title>
<link rel="stylesheet" href="css/common.css" type="text/css"/>
</head>
<body>
<h1>파일 업로드-2</h1>
<hr/>
입력 파일을 서버에 저장 후 입력 데이타 및 입력 파일명을 웹브라우저에 출력<br/>
<hr/>
<form action="upload.itwill" method="post" enctype="multipart/form-data">
<table border="0" cellpadding="0" cellspacing="0" width="500" align="center">
<tr>
<td valign="top" bgcolor="#000000" align="center">
<table border="0" cellpadding="1" cellspacing="1" width="500">
<tr bgcolor="#556b2f" class="menu">
<td align="center" colspan="2">
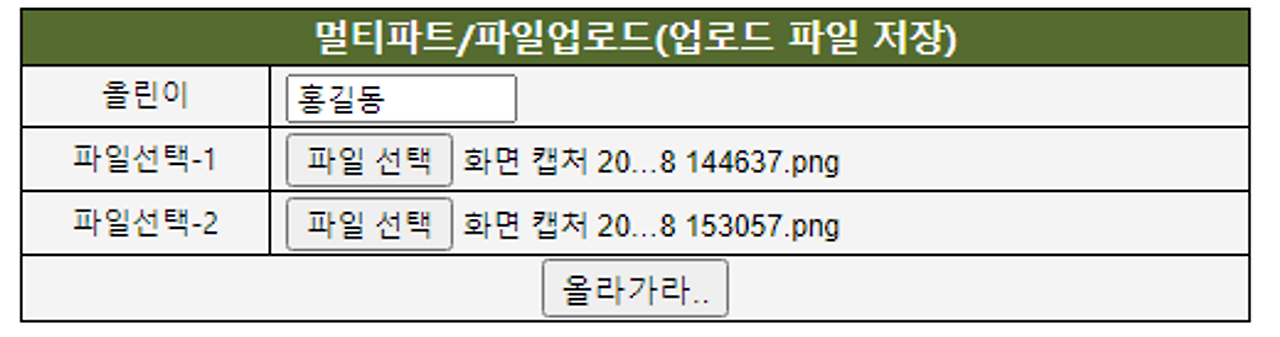
멀티파트/파일업로드(업로드 파일 저장)
</td>
</tr>
<tr bgcolor="#f4f4f4">
<td width="100" align="center" class="t1">
올린이
</td>
<td width="400" align="left">
<input type="text" name="name"
size="10" maxlength="10" class="TXTFLD">
</td>
</tr>
<tr bgcolor="#f4f4f4">
<td width="100" align="center" class="t1">
파일선택-1
</td>
<td width="400" align="left">
<input type="file" name="fileone"
size="40" class="TXTFLD">
</td>
</tr>
<tr bgcolor="#f4f4f4">
<td width="100" align="center" class="t1">
파일선택-2
</td>
<td width="400" align="left">
<input type="file" name="filetwo"
size="40" class="TXTFLD">
</td>
</tr>
<tr bgcolor="#f4f4f4">
<td align="center" colspan="2">
<input type="submit" value="올라가라..">
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html>3) 입력페이지(file_view.html)에서 전달된 입력값(올린이)과 입력파일을 반환받아 클라이언트에게 전달하는 서블릿
🍏 FileViewServlet.java
- 입력페이지(file_view.html)에서 전달된 입력값(올린이)과 입력파일을 반환받아 클라이언트에게 전달하는 서블릿
- 입력페이지에서 전달된 원시데이타(멀티파트 폼데이타)를 클라이언트에게 전달하여 응답 처리
package xyz.itwill.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.ServletInputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/view.itwill")
public class FileViewServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
//비정상적인 요청에 대한 처리
if(request.getMethod().equals("GET")) {
response.sendRedirect("file_view.html");
return;
}
/*
//방법1.
//리퀘스트 메세지의 몸체부의 저장값에 대한 캐릭터셋 변경
request.setCharacterEncoding("utf-8");
//전달값 및 전달파일을 반환받아 저장
// => 원시데이타(멀티파트 폼데이타)로 전달되는 값 또는 파일은
//HttpServletRequest 객체의 getParameter() 메소드를 호출하여 값 또는 파일의 반환 불가능
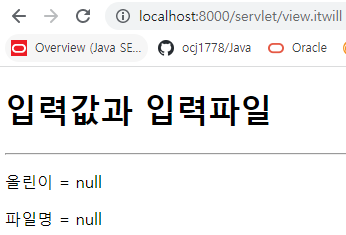
String name=request.getParameter("name");
String fileone=request.getParameter("fileone");
//응답결과 생성 - 불가능
out.println("<!DOCTYPE html>");
out.println("<html>");
out.println("<head>");
out.println("<meta charset='UTF-8'>");
out.println("<title>Servlet</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>입력값과 입력파일</h1>");
out.println("<hr>");
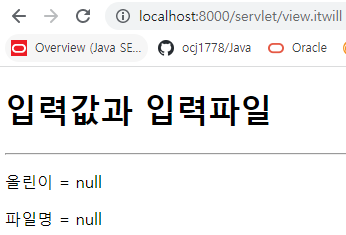
out.println("<p>올린이 = "+name+"</p>");
out.println("<p>파일명 = "+fileone+"</p>");
out.println("</body>");
out.println("</html>");
*/
//방법2.
//HttpServletRequest.getInputStream() :
//=>리퀘스트 메세지의 몸체부에 저장되어 전달되는 원시데이타를 읽기 위한 입력스트림(ServletInputStream 객체)을 반환하는 메소드
ServletInputStream in=request.getInputStream();
out.println("<!DOCTYPE html>");
out.println("<html>");
out.println("<head>");
out.println("<meta charset='UTF-8'>");
out.println("<title>Servlet</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>입력값과 입력파일</h1>");
out.println("<hr>");
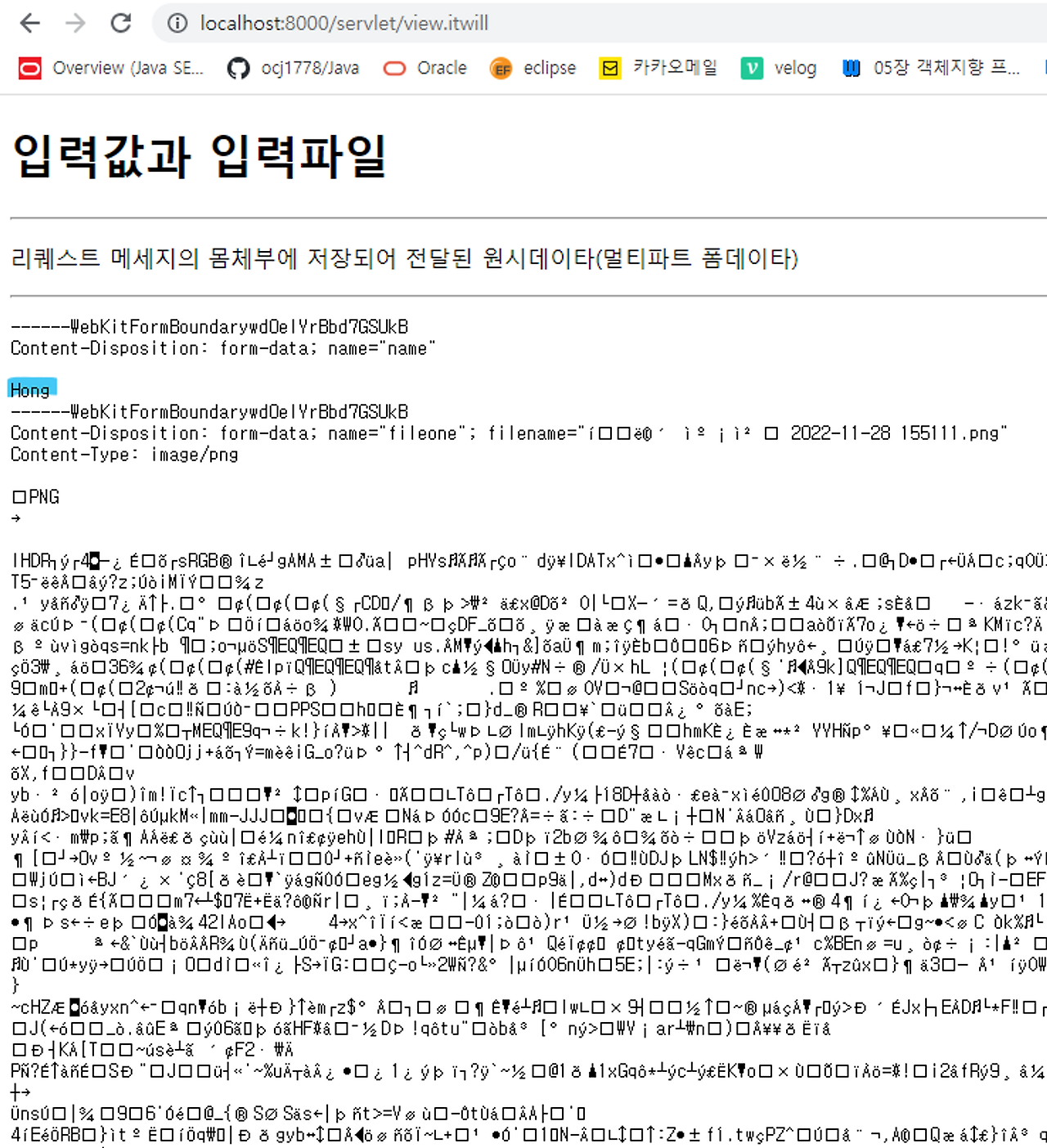
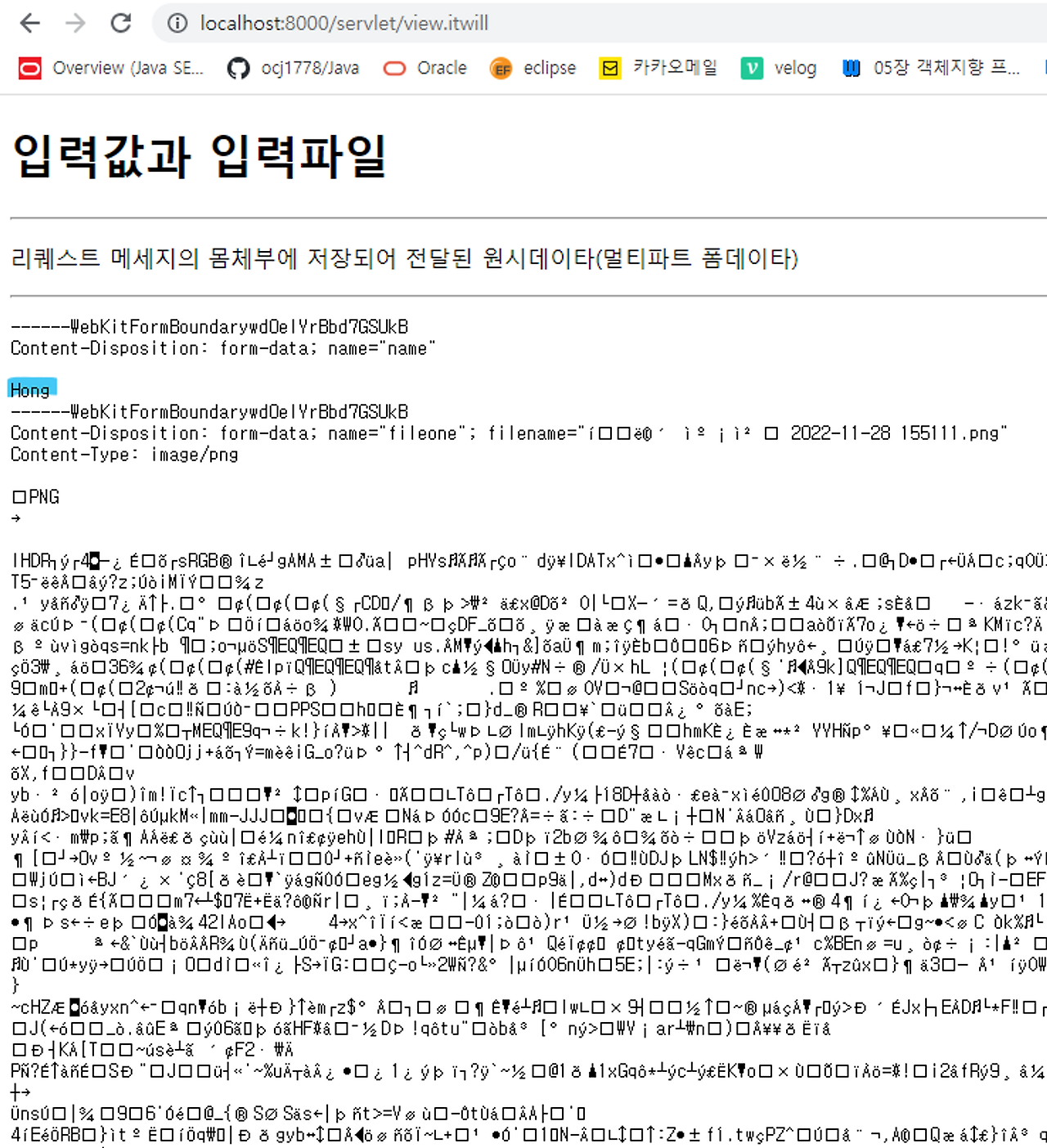
out.println("<p>리퀘스트 메세지의 몸체부에 저장되어 전달된 원시데이타(멀티파트 폼데이타)</p>");
out.println("<hr>");
out.println("<pre>");
while(true) {
int readByte=in.read();
if(readByte==-1) break;
out.write(readByte);
}
out.println("</pre>");
out.println("</body>");
out.println("</html>");
}
}


- 원시데이타를 클라이언트에게 그대로 다 보내면 : 파일 업로드 시 원시데이타 > byte 배열로 만듦 > String 객체로 만듦 > String 객체의 메소드를 호출해 > 값들을 잘라내어 파일을 만들어 사용할 수 있도록 만들어야 함
- but, 그렇게 만들기는 쉽지않음
- 멀티파트 폼 데이타를 효율적으로 만들 수 있는 클래스를 누군가 이미 배포하였기 때문에 그것을 사용하는 것이 편리
- 아래와 같이 바꿔보자!
4) 입력페이지(file_upload.html)에서 전달된 입력값(올린이)과 입력파일명을 반환받아 클라이언트에게 전달하는 서블릿
🍏 FileUploadServlet.java
- 전달된 입력파일은 서버 디렉토리에 저장되도록 처리 - 업로드(Upload)
- 업로드 처리를 누가하나요? Oreilly 그룹에서 배포한 cos 라이브러리 파일의 🍀MultipartRequest클래스가!
- 원시데이타(멀티파트 폼데이타)를 전달받은 경우 원시데이타를 처리하기 위한 클래스를 사용하여 서블릿 작성
- [선택적 파일 업로드] : Apache 그룹에서 배포한 commons-fileupload 라이브러리의 클래스 사용
- [ 무조건적 파일 업로드] : 🍏 Oreilly 그룹에서 배포한 cos 라이브러리의 클래스 사용
- 🍏Oreilly 그룹에서 배포한 cos 라이브러리 파일을 다운로드 받아 프로젝트에 연결하는 방법 - 빌드(Build) 처리
- http://www.servlets.com 사이트 접속 >> COS File Upload Library 메뉴 클릭 >> cos-22.05.zip 다운로드
- cos-22.05.zip 파일 압축 풀기 >> cos-22.05 폴더 이동 >> lib 폴더 이동 >> cos.jar 파일 복사
![]()
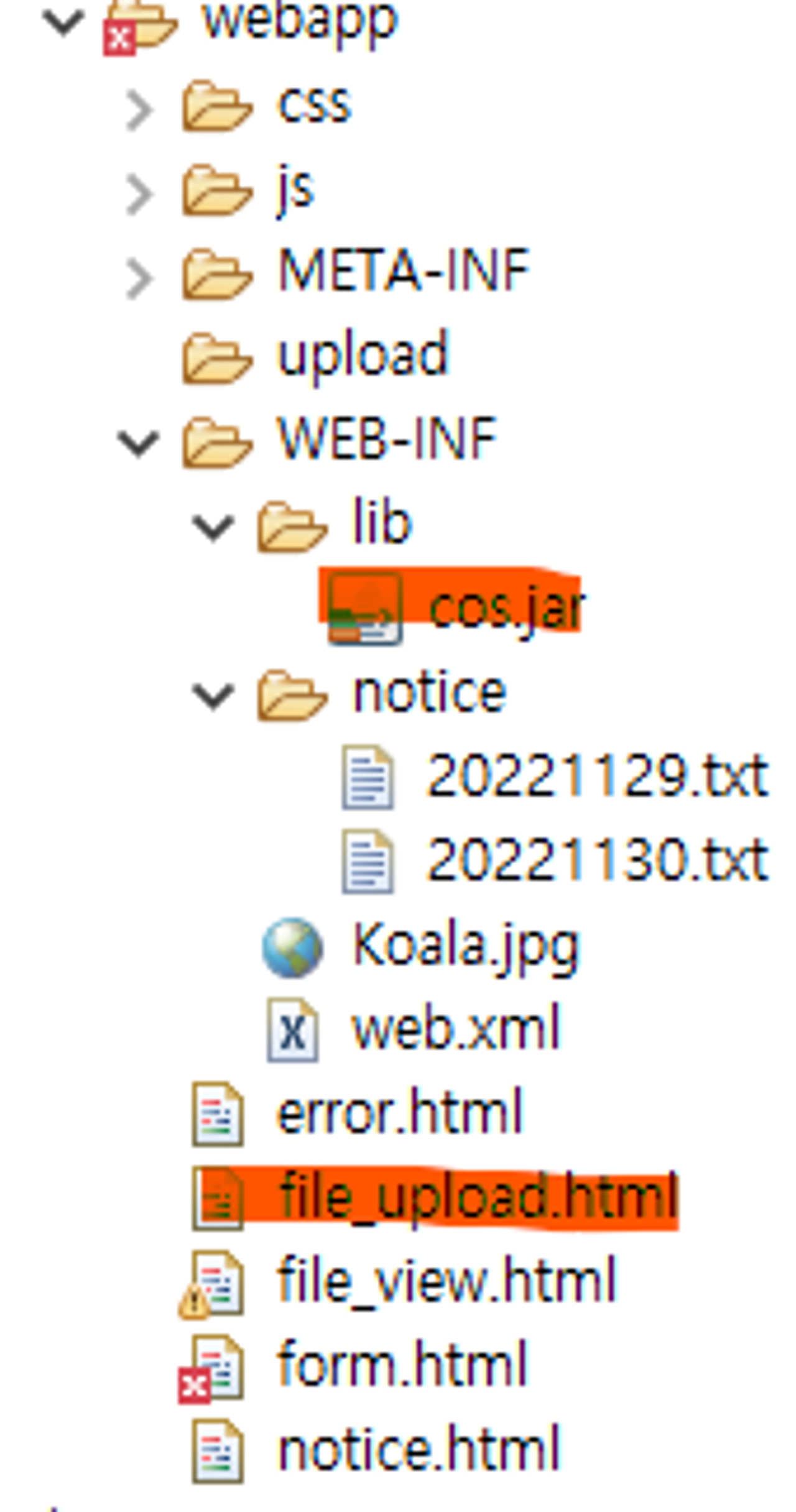
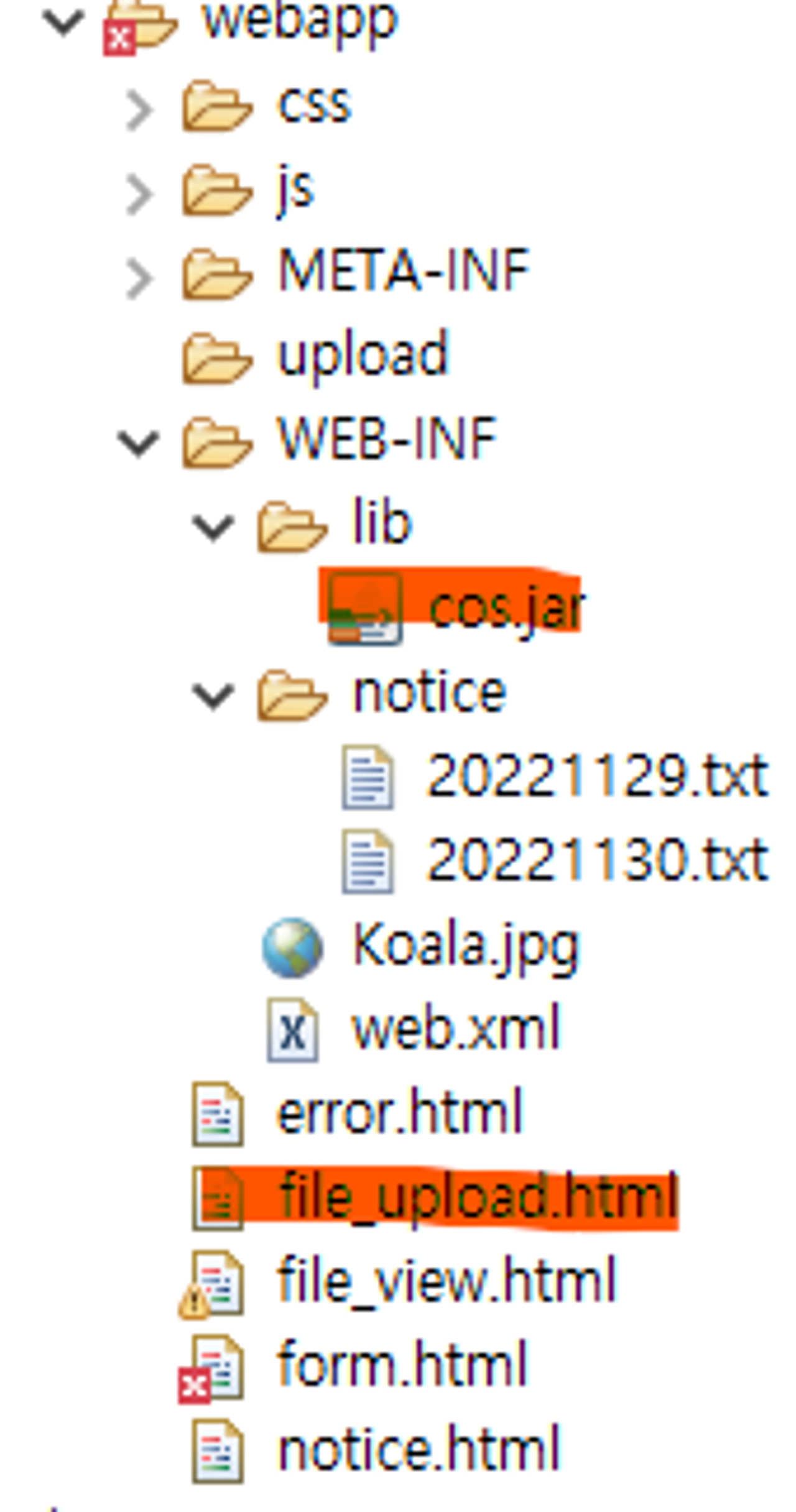
- 프로젝트 >> src/main/webapp >> WEB-INF >> lib >> cos.jar 파일 붙여넣기
![]()
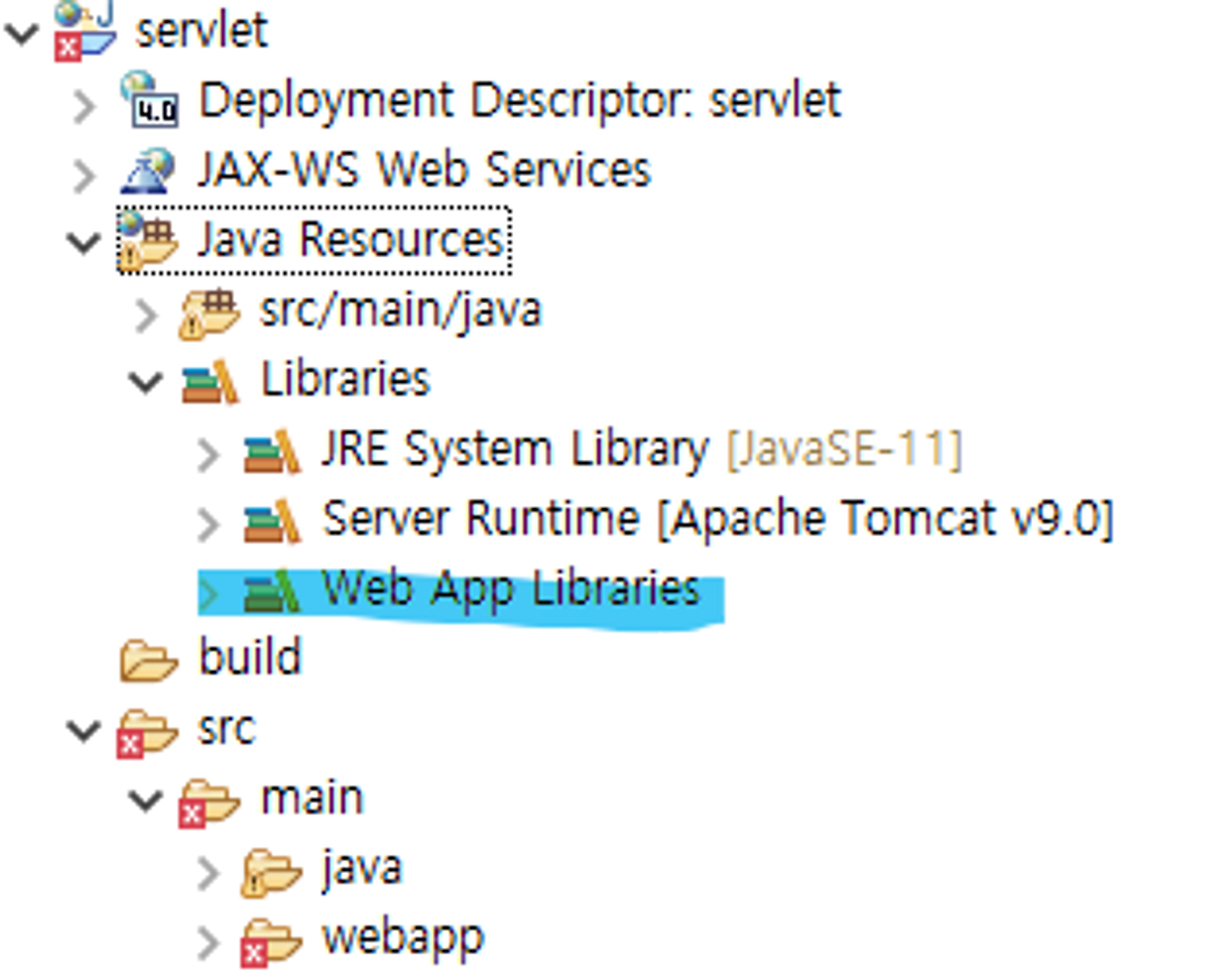
- 라이브러리 파일이 자동으로 빌드 처리 - Web App Libraries 확인
![]()
package xyz.itwill.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.oreilly.servlet.MultipartRequest;
@WebServlet("/upload.itwill")
public class FileUploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
//2.
//비정상적인 요청에 대한 처리
if(request.getMethod().equals("GET")) {
response.sendRedirect("file_upload.html");
return;
}
//3.
//전달파일을 저장하기 위한 서버 디렉토리의 파일 시스템 경로를 반환받아 저장
// => 작업 디렉토리(WorkSpace)가 아닌 웹디렉토리(WebApps)의 파일 시스템 경로 반환
//주의)
//WAS 프로그램이 실행(Start)될 때
//작업 디렉토리의 프로젝트 파일이 웹디렉토리 자원으로 동기화 처리됨
//이 때, 작업 디렉토리에는 업로드 파일이 없으므로
//동기화 처리될 경우 웹디렉토리의 업로드 파일 소멸 가능함
//즉, 이클립스에서 실행하는 것은 test 하려고 하는 것
//(글이 잘 써지는지, 업로드 잘 되는지, 로그인이 잘 되는지.. 등) 확인만
//이클립스에서 사이트 운영하는 것처럼 하면 안됨, 배포 시 다 사라짐!!!
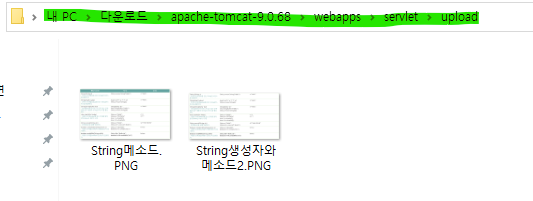
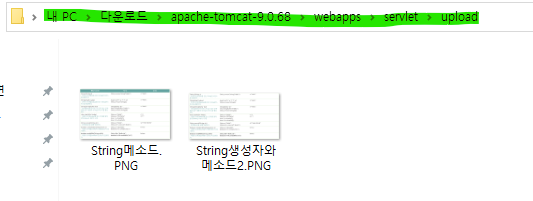
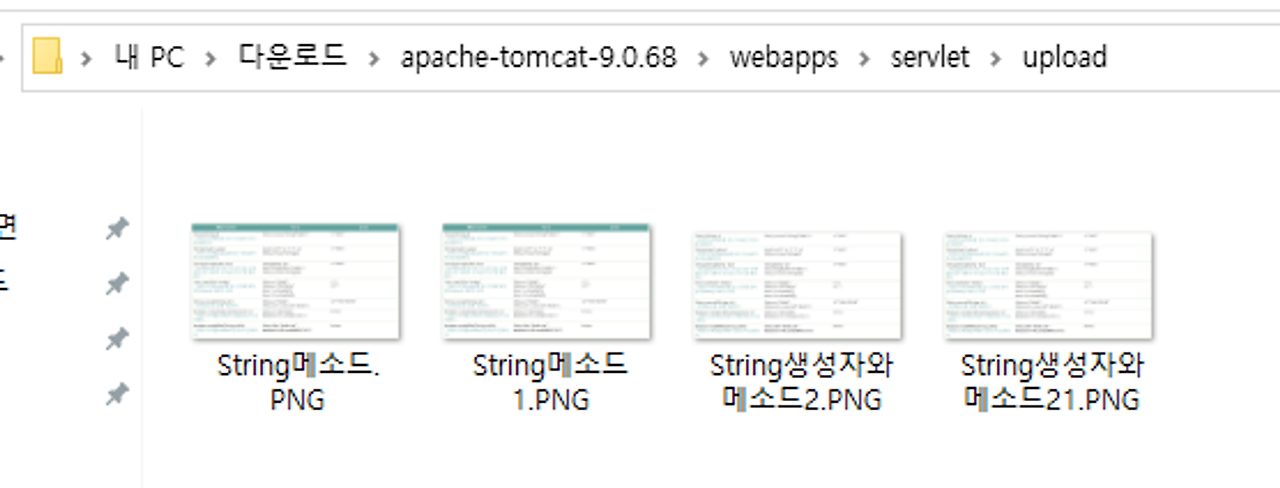
String saveDirectory=request.getServletContext().getRealPath("/upload");
System.out.println("saveDirectory = "+saveDirectory);
//saveDirectory = C:\\Users\\itwill\\Downloads\\apache-tomcat-9.0.68\\webapps\\servlet\\upload
//4.
//🍏MultipartRequest클래스로 객체 생성
//[🍀MultipartRequest객체] : 멀티파트 폼데이타를 처리하기 위한 기능을 제공하는 객체
//=>[MultipartRequest객체]를 생성하면 모든 입력파일을 전달받아 서버 디렉토리에 자동 저장 - 자동 업로드 처리
//🍏MultipartRequest(HttpServletRequest request, String saveDirectory, int maxPostSize, String encoding, FileRenamePolicy policy)
//MultipartRequest객체를 만들 수 있는 생성자 8개나 있음..
//[request(필수)]: 요청정보가 저장된 [HttpServletRequest객체] 전달
//[saveDirectory(필수)]: 전달파일을 저장하기 위한 서버 디렉터리의 파일 시스템 경로 전달
//[maxPostSize(선택)]: 처리 가능한 멀티파트 폼데이타의 크기 전달 - 단위 : Byte
//[encoding(선택)]: 멀티파트 폼데이타로 전달되는 문자값에 대한 캐릭터셋 전달
//[policy(선택)]: 파일이름을 변경하기 위한 기능을 제공하는 [🍀FileRenamePolicy객체] 전달
//=> [🍀생성자 매개변수에 FileRenamePolicy객체]를 전달하지 않은 경우
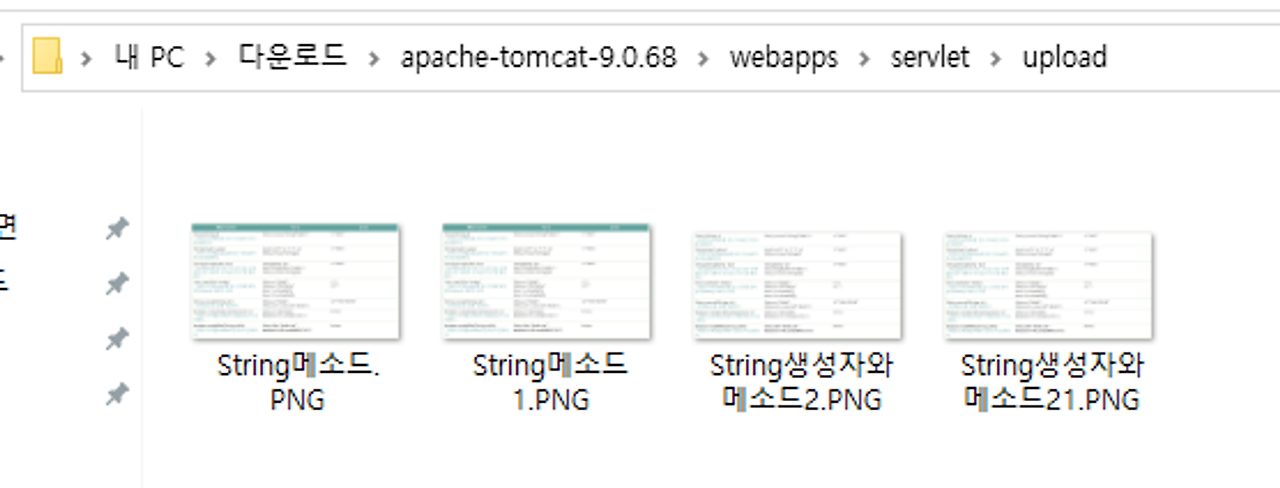
//서버 디렉토리에 전달파일과 같은 이름의 파일이 있다면 기존 파일을 덮어씌우기(OverWrite) 하여 전달파일 저장
//MultipartRequest mr = new MultipartRequest(request, saveDirectory, 20*1024*1024, "utf-8");
//FileRenamePolicy 객체는 FileRenamePolicy 인터페이스를 상속받은 자식클래스로 생성
//=> cos 라이브러리의 DefaultFileRenamePolicy 클래스를 사용하여 FileRenamePolicy 객체 생성
MultipartRequest mr =
new MultipartRequest(request, saveDirectory, 20*1024*1024, "utf-8", new DefaultFileRenamePolicy());
//5.
//"전달값"을 반환받아 저장
//🍏MultipartRequest.getParameter(String name) :
//=>멀티파트 폼데이타로 전달된 문자값을 문자열(String 객체)로 반환하는 메소드
String name=mr.getParameter("name");
//6-1. 비권장
//전달받은 "파일명(입력파일명)"을 반환받아 저장
//🍏MultipartRequest.getOriginalFileName(String name) :
//=>멀티파트 폼데이타로 전달된 입력 파일의 이름을
//=>문자열로 반환하는 메소드
// : 원본파일명
//String fileone=mr.getOriginalFileName("fileone");
//String filetwo=mr.getOriginalFileName("filetwo");
//6-2. 권장
//"업로드 처리된 파일명"을 반환받아 저장
//🍏MultipartRequest.getFilesystemName(String name) :
//=>멀티파트 폼데이타로 전달된 파일에 대한 업로드 파일 이름을
//=>문자열로 반환하는 메소드
// : 실제 서버 디렉토리에 저장된 파일명
String fileone=mr.getFilesystemName("fileone");
String filetwo=mr.getFilesystemName("filetwo");
//7.
//응답결과 생성
out.println("<!DOCTYPE html>");
out.println("<html>");
out.println("<head>");
out.println("<meta charset='UTF-8'>");
out.println("<title>Servlet</title>");
out.println("</head>");
out.println("<body>");
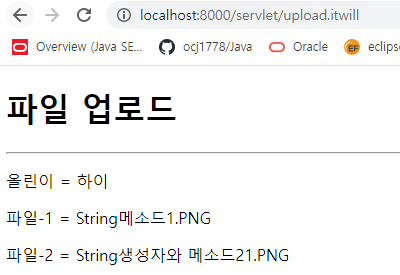
out.println("<h1>파일 업로드</h1>");
out.println("<hr>");
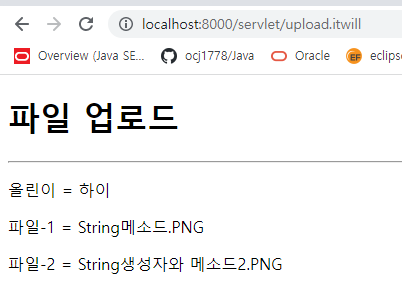
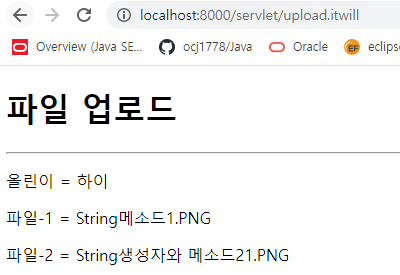
out.println("<p>올린이 = "+name+"</p>");
out.println("<p>파일-1 = "+fileone+"</p>");
out.println("<p>파일-2 = "+filetwo+"</p>");
out.println("</body>");
out.println("</html>");
}
}





반응형
'servlet' 카테고리의 다른 글
| [servlet] 7. 바인딩된 세션 전달 프로그램 (session) (0) | 2024.05.25 |
|---|---|
| [servlet] 6. 쿠키 생성, 전달, 제거 프로그램 (cookie) (0) | 2024.05.25 |
| [servlet] 4. 회원가입 프로그램 (form) (0) | 2024.05.24 |
| [servlet] 3. 공지사항 프로그램(이미지, html) (0) | 2024.05.23 |
| [servlet] 2. 서블릿 클래스 작성하는 법 (0) | 2024.05.23 |
반응형
1) 업로드 데이터 보기 (file_view.html)
🍋 webapp > file_view.html


- 올린이와 파일을 입력받아 처리페이지(view.itwill)를 요청하여 전달하는 웹문서
- 사용자로부터 파일을 입력받아 웹프로그램을 요청하여 전달하기 위해서는??
- 반드시 method 속성값을 [POST]로 설정하고, enctype 속성값을 [multipart/form-data]로 설정하기
- enctype 속성 : application/x-www-form-urlencoded 또는 multipart/form-data 중 하나를 속성값으로 설정
- application/x-www-form-urlencoded (기본값) : 입력값을 인코딩 처리된 문자값으로 전달 - 파일 전달 불가능
- multipart/form-data : 모든 입력값을 원시데이타(멀티파트 폼데이타)로 전달 - 파일 전달 가능
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "<http://www.w3.org/TR/html4/loose.dtd>">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Servlet</title>
<link rel="stylesheet" href="css/common.css" type="text/css"/>
</head>
<body>
<h1>파일 업로드-1</h1>
<hr/>
입력 데이타 및 입력 파일을 웹브라우저에 출력<br/>
<hr/>
<form action="view.itwill" method="post" enctype="multipart/form-data">
<table border="0" cellpadding="0" cellspacing="0" width="500" align="center">
<tr>
<td valign="top" bgcolor="#000000" align="center">
<table border="0" cellpadding="1" cellspacing="1" width="500">
<tr bgcolor="#556b2f" class="menu">
<td align="center" colspan="2">
멀티파트/파일업로드(업로드 데이터 보기)
</td>
</tr>
<tr bgcolor="#f4f4f4">
<td width="100" align="center" class="t1">
올린이
</td>
<td width="400" align="left">
<input type="text" name="name"
size="10" maxlength="10" class="TXTFLD">
</td>
</tr>
<tr bgcolor="#f4f4f4">
<td width="100" align="center" class="t1">
파일선택
</td>
<td width="400" align="left">
<input type="file" name="fileone"
size="40" class="TXTFLD">
</td>
</tr>
<tr bgcolor="#f4f4f4">
<td align="center" colspan="2">
<input type="submit" value="올라가라..">
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html></html>2) 업로드 파일 저장 (file_upload.html)
🍋 webapp > file_upload.html


- 올린이와 파일을 입력받아 처리페이지(upload.itwill)를 요청하여 전달하는 웹문서
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "<http://www.w3.org/TR/html4/loose.dtd>">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Servlet</title>
<link rel="stylesheet" href="css/common.css" type="text/css"/>
</head>
<body>
<h1>파일 업로드-2</h1>
<hr/>
입력 파일을 서버에 저장 후 입력 데이타 및 입력 파일명을 웹브라우저에 출력<br/>
<hr/>
<form action="upload.itwill" method="post" enctype="multipart/form-data">
<table border="0" cellpadding="0" cellspacing="0" width="500" align="center">
<tr>
<td valign="top" bgcolor="#000000" align="center">
<table border="0" cellpadding="1" cellspacing="1" width="500">
<tr bgcolor="#556b2f" class="menu">
<td align="center" colspan="2">
멀티파트/파일업로드(업로드 파일 저장)
</td>
</tr>
<tr bgcolor="#f4f4f4">
<td width="100" align="center" class="t1">
올린이
</td>
<td width="400" align="left">
<input type="text" name="name"
size="10" maxlength="10" class="TXTFLD">
</td>
</tr>
<tr bgcolor="#f4f4f4">
<td width="100" align="center" class="t1">
파일선택-1
</td>
<td width="400" align="left">
<input type="file" name="fileone"
size="40" class="TXTFLD">
</td>
</tr>
<tr bgcolor="#f4f4f4">
<td width="100" align="center" class="t1">
파일선택-2
</td>
<td width="400" align="left">
<input type="file" name="filetwo"
size="40" class="TXTFLD">
</td>
</tr>
<tr bgcolor="#f4f4f4">
<td align="center" colspan="2">
<input type="submit" value="올라가라..">
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html>3) 입력페이지(file_view.html)에서 전달된 입력값(올린이)과 입력파일을 반환받아 클라이언트에게 전달하는 서블릿
🍏 FileViewServlet.java
- 입력페이지(file_view.html)에서 전달된 입력값(올린이)과 입력파일을 반환받아 클라이언트에게 전달하는 서블릿
- 입력페이지에서 전달된 원시데이타(멀티파트 폼데이타)를 클라이언트에게 전달하여 응답 처리
package xyz.itwill.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.ServletInputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/view.itwill")
public class FileViewServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
//비정상적인 요청에 대한 처리
if(request.getMethod().equals("GET")) {
response.sendRedirect("file_view.html");
return;
}
/*
//방법1.
//리퀘스트 메세지의 몸체부의 저장값에 대한 캐릭터셋 변경
request.setCharacterEncoding("utf-8");
//전달값 및 전달파일을 반환받아 저장
// => 원시데이타(멀티파트 폼데이타)로 전달되는 값 또는 파일은
//HttpServletRequest 객체의 getParameter() 메소드를 호출하여 값 또는 파일의 반환 불가능
String name=request.getParameter("name");
String fileone=request.getParameter("fileone");
//응답결과 생성 - 불가능
out.println("<!DOCTYPE html>");
out.println("<html>");
out.println("<head>");
out.println("<meta charset='UTF-8'>");
out.println("<title>Servlet</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>입력값과 입력파일</h1>");
out.println("<hr>");
out.println("<p>올린이 = "+name+"</p>");
out.println("<p>파일명 = "+fileone+"</p>");
out.println("</body>");
out.println("</html>");
*/
//방법2.
//HttpServletRequest.getInputStream() :
//=>리퀘스트 메세지의 몸체부에 저장되어 전달되는 원시데이타를 읽기 위한 입력스트림(ServletInputStream 객체)을 반환하는 메소드
ServletInputStream in=request.getInputStream();
out.println("<!DOCTYPE html>");
out.println("<html>");
out.println("<head>");
out.println("<meta charset='UTF-8'>");
out.println("<title>Servlet</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>입력값과 입력파일</h1>");
out.println("<hr>");
out.println("<p>리퀘스트 메세지의 몸체부에 저장되어 전달된 원시데이타(멀티파트 폼데이타)</p>");
out.println("<hr>");
out.println("<pre>");
while(true) {
int readByte=in.read();
if(readByte==-1) break;
out.write(readByte);
}
out.println("</pre>");
out.println("</body>");
out.println("</html>");
}
}


- 원시데이타를 클라이언트에게 그대로 다 보내면 : 파일 업로드 시 원시데이타 > byte 배열로 만듦 > String 객체로 만듦 > String 객체의 메소드를 호출해 > 값들을 잘라내어 파일을 만들어 사용할 수 있도록 만들어야 함
- but, 그렇게 만들기는 쉽지않음
- 멀티파트 폼 데이타를 효율적으로 만들 수 있는 클래스를 누군가 이미 배포하였기 때문에 그것을 사용하는 것이 편리
- 아래와 같이 바꿔보자!
4) 입력페이지(file_upload.html)에서 전달된 입력값(올린이)과 입력파일명을 반환받아 클라이언트에게 전달하는 서블릿
🍏 FileUploadServlet.java
- 전달된 입력파일은 서버 디렉토리에 저장되도록 처리 - 업로드(Upload)
- 업로드 처리를 누가하나요? Oreilly 그룹에서 배포한 cos 라이브러리 파일의 🍀MultipartRequest클래스가!
- 원시데이타(멀티파트 폼데이타)를 전달받은 경우 원시데이타를 처리하기 위한 클래스를 사용하여 서블릿 작성
- [선택적 파일 업로드] : Apache 그룹에서 배포한 commons-fileupload 라이브러리의 클래스 사용
- [ 무조건적 파일 업로드] : 🍏 Oreilly 그룹에서 배포한 cos 라이브러리의 클래스 사용
- 🍏Oreilly 그룹에서 배포한 cos 라이브러리 파일을 다운로드 받아 프로젝트에 연결하는 방법 - 빌드(Build) 처리
- http://www.servlets.com 사이트 접속 >> COS File Upload Library 메뉴 클릭 >> cos-22.05.zip 다운로드
- cos-22.05.zip 파일 압축 풀기 >> cos-22.05 폴더 이동 >> lib 폴더 이동 >> cos.jar 파일 복사
![]()
- 프로젝트 >> src/main/webapp >> WEB-INF >> lib >> cos.jar 파일 붙여넣기
![]()
- 라이브러리 파일이 자동으로 빌드 처리 - Web App Libraries 확인
![]()
package xyz.itwill.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.oreilly.servlet.MultipartRequest;
@WebServlet("/upload.itwill")
public class FileUploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
//2.
//비정상적인 요청에 대한 처리
if(request.getMethod().equals("GET")) {
response.sendRedirect("file_upload.html");
return;
}
//3.
//전달파일을 저장하기 위한 서버 디렉토리의 파일 시스템 경로를 반환받아 저장
// => 작업 디렉토리(WorkSpace)가 아닌 웹디렉토리(WebApps)의 파일 시스템 경로 반환
//주의)
//WAS 프로그램이 실행(Start)될 때
//작업 디렉토리의 프로젝트 파일이 웹디렉토리 자원으로 동기화 처리됨
//이 때, 작업 디렉토리에는 업로드 파일이 없으므로
//동기화 처리될 경우 웹디렉토리의 업로드 파일 소멸 가능함
//즉, 이클립스에서 실행하는 것은 test 하려고 하는 것
//(글이 잘 써지는지, 업로드 잘 되는지, 로그인이 잘 되는지.. 등) 확인만
//이클립스에서 사이트 운영하는 것처럼 하면 안됨, 배포 시 다 사라짐!!!
String saveDirectory=request.getServletContext().getRealPath("/upload");
System.out.println("saveDirectory = "+saveDirectory);
//saveDirectory = C:\\Users\\itwill\\Downloads\\apache-tomcat-9.0.68\\webapps\\servlet\\upload
//4.
//🍏MultipartRequest클래스로 객체 생성
//[🍀MultipartRequest객체] : 멀티파트 폼데이타를 처리하기 위한 기능을 제공하는 객체
//=>[MultipartRequest객체]를 생성하면 모든 입력파일을 전달받아 서버 디렉토리에 자동 저장 - 자동 업로드 처리
//🍏MultipartRequest(HttpServletRequest request, String saveDirectory, int maxPostSize, String encoding, FileRenamePolicy policy)
//MultipartRequest객체를 만들 수 있는 생성자 8개나 있음..
//[request(필수)]: 요청정보가 저장된 [HttpServletRequest객체] 전달
//[saveDirectory(필수)]: 전달파일을 저장하기 위한 서버 디렉터리의 파일 시스템 경로 전달
//[maxPostSize(선택)]: 처리 가능한 멀티파트 폼데이타의 크기 전달 - 단위 : Byte
//[encoding(선택)]: 멀티파트 폼데이타로 전달되는 문자값에 대한 캐릭터셋 전달
//[policy(선택)]: 파일이름을 변경하기 위한 기능을 제공하는 [🍀FileRenamePolicy객체] 전달
//=> [🍀생성자 매개변수에 FileRenamePolicy객체]를 전달하지 않은 경우
//서버 디렉토리에 전달파일과 같은 이름의 파일이 있다면 기존 파일을 덮어씌우기(OverWrite) 하여 전달파일 저장
//MultipartRequest mr = new MultipartRequest(request, saveDirectory, 20*1024*1024, "utf-8");
//FileRenamePolicy 객체는 FileRenamePolicy 인터페이스를 상속받은 자식클래스로 생성
//=> cos 라이브러리의 DefaultFileRenamePolicy 클래스를 사용하여 FileRenamePolicy 객체 생성
MultipartRequest mr =
new MultipartRequest(request, saveDirectory, 20*1024*1024, "utf-8", new DefaultFileRenamePolicy());
//5.
//"전달값"을 반환받아 저장
//🍏MultipartRequest.getParameter(String name) :
//=>멀티파트 폼데이타로 전달된 문자값을 문자열(String 객체)로 반환하는 메소드
String name=mr.getParameter("name");
//6-1. 비권장
//전달받은 "파일명(입력파일명)"을 반환받아 저장
//🍏MultipartRequest.getOriginalFileName(String name) :
//=>멀티파트 폼데이타로 전달된 입력 파일의 이름을
//=>문자열로 반환하는 메소드
// : 원본파일명
//String fileone=mr.getOriginalFileName("fileone");
//String filetwo=mr.getOriginalFileName("filetwo");
//6-2. 권장
//"업로드 처리된 파일명"을 반환받아 저장
//🍏MultipartRequest.getFilesystemName(String name) :
//=>멀티파트 폼데이타로 전달된 파일에 대한 업로드 파일 이름을
//=>문자열로 반환하는 메소드
// : 실제 서버 디렉토리에 저장된 파일명
String fileone=mr.getFilesystemName("fileone");
String filetwo=mr.getFilesystemName("filetwo");
//7.
//응답결과 생성
out.println("<!DOCTYPE html>");
out.println("<html>");
out.println("<head>");
out.println("<meta charset='UTF-8'>");
out.println("<title>Servlet</title>");
out.println("</head>");
out.println("<body>");
out.println("<h1>파일 업로드</h1>");
out.println("<hr>");
out.println("<p>올린이 = "+name+"</p>");
out.println("<p>파일-1 = "+fileone+"</p>");
out.println("<p>파일-2 = "+filetwo+"</p>");
out.println("</body>");
out.println("</html>");
}
}





반응형
'servlet' 카테고리의 다른 글
| [servlet] 7. 바인딩된 세션 전달 프로그램 (session) (0) | 2024.05.25 |
|---|---|
| [servlet] 6. 쿠키 생성, 전달, 제거 프로그램 (cookie) (0) | 2024.05.25 |
| [servlet] 4. 회원가입 프로그램 (form) (0) | 2024.05.24 |
| [servlet] 3. 공지사항 프로그램(이미지, html) (0) | 2024.05.23 |
| [servlet] 2. 서블릿 클래스 작성하는 법 (0) | 2024.05.23 |